column多列属性
column-count:栏目数
兼容性写法:
CSS Code复制内容到剪贴板 -webkit-column-count:3 -moz-column-count:3
column-width 属性规定列的宽度。
column-gap属性规定列之间的间隔
column-rule 属性设置列之间的宽度、样式和颜色规则。
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行;人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样。
但是在CSS3的多列布局(columns)语法功能出现之前,人们如果想让文本呈多列显示,要么使用绝对定位,手动给文本分段落,或者使用JS脚本等,而新语法的出现,彻底改变了这样的局面。
多列(columns)的用法
列个数 和 列宽度
不管想让一段文本呈多少列显示,你需要的只是两个属性:column-count 和 column-width。
column-count 属性设置列的具体个数,例如:
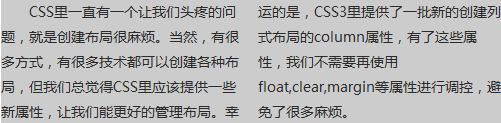
<div style="column-count:2;">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>
这将会使文本里的内容显示成两列(首先你的浏览器要支持这种新语法,比如火狐浏览器、谷歌浏览器,IE10+等):

column-width属性控制列的宽度。如果你没有提供column-count属性值,那么,浏览器就是自主决定将文本分成合适的列数。
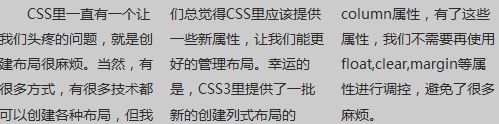
<div style="column-width:10em;">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>
就变成了这样:

在一个多列的文本块里,文本内容会自动的一列一列的填充。
多列布局columns语法简写
大多时候,WEB程序员只需要同时使用这两个属中的一个:column-count 或 column-width。或者两个同时使用,幸运的是,这两个属性的属性值是不同单位,不会搞混,所以就有了简写方式,columns,例如:
我们之前写的 column-width:12em 可以用下面的写法替换:
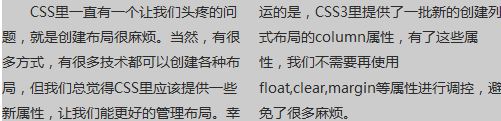
<div style="columns:12em">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>。

而之前写的 column-count:4 可以用以下语法简写替换:
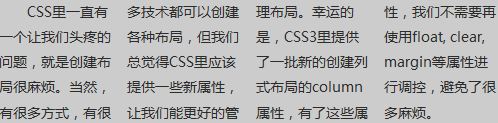
<div style="columns:4">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>

而同时声明了 column-width:8em 和 column-count:12 的情况可以用以下简写替换:
<div style="columns:12 8em">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>

列高度的平衡
CSS3规范里描述的是,各列的高度是均衡的,浏览器会自动调整每列里填充多少文本、均分文本,来使各列的高度保持均衡一致。
然而,有时候,我们需要设定列的最大高度,这个时候,文本内容会从第一列开始填充,然后第二列,第三列,也许以后的列会填不满,也许会溢出。所以,当对多列布局设定了height或max-height属性值后,列会伸长到指定高度——无论内容有多少,够不够或超不超。
列之间的缝隙间隔宽度
两列之间会有缝隙间隔。缺省情况下这个间隔宽度是1em,但如果你使用column-gap属性,就会修改这个缺省的宽度值:
<div style="column-width:20em; column-gap:2em;">CSS里一直有一个让我们头疼的问题,就是创建布局很麻烦。当然,有很多方式,有很多技术都可以创建各种布局,但我们总觉得CSS里应该提供一些新属性,让我们能更好的管理布局。幸运的是,CSS3里提供了一批新的创建列式布局的column属性,有了这些属性,我们不需要再使用float,clear,margin等属性进行调控,避免了很多麻烦。</div>

列布局的浏览器完美兼容
对于一些不支持多列布局特征的浏览器,比如IE9/IE8,会把这些属性全部忽略,这样布局就呈现出传统的单块布局。
为了保证浏览器最大的兼容性,我们在使用多列布局属性时,最好添加浏览器引擎前缀,最基本的要加上三种:谷歌浏览器的-webkit-,火狐浏览器的-moz-,IE浏览器的-ms-,最后,别忘了不带前缀的写法。
总结
CSS3的多列布局(columns)是一种方便WEB开发者高效利用宽屏显示器的非常有用的功能特征。你会发现在很多地方都需要用到它们,特别是需要自动平衡列高度的地方。


