CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。
线性渐变在Webkit下的应用
CSS Code复制内容到剪贴板 -webkit-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)//最新发布书写语法
第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。
第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left
top(左上角)和left bottom(左下角)。
第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。
线性渐变在Mozilla下的应用
语法:
CSS Code复制内容到剪贴板 -moz-linear-gradient([<point>||<angle>,]?<stop>,<stop>[,<stop>]*)
参数:
其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left
top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
css3中实现了背景渐变
CSS Code复制内容到剪贴板 <gradient>=[ <linear-gradient>|<radial-gradient>| <repeating-linear-gradient>|<repeating-radial-gradient>]
一:线性渐变
在CSS3中,可以使用 linear-gradient实现背景线性渐变。
CSS Code复制内容到剪贴板 <linear-gradient>=linear-gradient([[<angle>|to<side-or-corner>],]?<color-stop>[,<color-stop>]+)<side-or-corner>=[left|rightright]||[top|bottombottom]
在ff浏览器时需要将样式代码书写成"-moz-linear-gradient",chrome浏览器时需要写成"-webkit-linear-gradient"的形式。

这里颜色值也可以分好多段,如
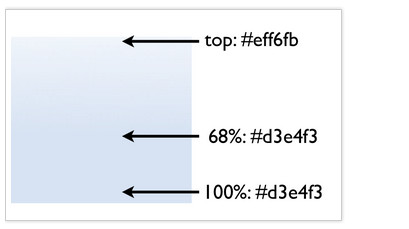
CSS Code复制内容到剪贴板 background-image:linear-gradient(top,#eff6fb,#d3e4f368%);

CSS Code复制内容到剪贴板 background-image:linear-gradient(left,#FF0000,#FFA50013.0%,#FFFF0026.0%,#0000FF39.0%,#00800052.0%,#4B008265.0%,#EE82EE78.0%)
显示效果:

渐变方向也指定关键字。
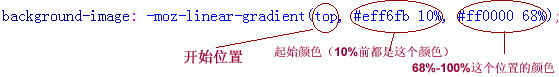
CSS Code复制内容到剪贴板 background-image:linear-gradient(topleft,#eff6fb10%,#d3e4f368%);
效果:

渐变方向也可以指定角度。
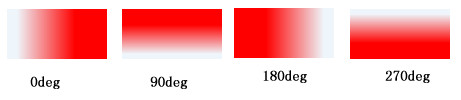
CSS Code复制内容到剪贴板 background-image:linear-gradient(0deg,#eff6fb10%,#d3e4f368%);
0deg渐变开始在左侧,90deg的底部,180deg在右侧,270deg在顶部。因此,我们可以认为角度作为反??时针顺序。
如:

透明度(Transparency):还支持透明渐变。这是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。
二:径向渐变
径向渐变类似于线性渐变
CSS Code复制内容到剪贴板 <radial-gradient>=radial-gradient([[<shape>||<size>][at<position>]?,|at<position>,]?<color-stop>[,<color-stop>]+)
1.颜色
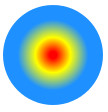
直接定义颜色渐变。background: -moz-radial-gradient(red, yellow, #1E90FF);
效果如图:

指定位置颜色的渐变:background: -moz-radial-gradient(red 5%, yellow 25%, #1E90FF 50%);
效果如果:

2.形状
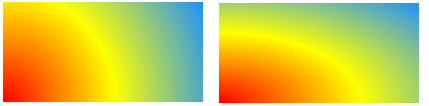
起始位置一样,形状不一样。
CSS Code复制内容到剪贴板 background-image:-moz-radial-gradient(bottombottomleft,circle,red,yellow,#1E90FF); background-image:-moz-radial-gradient(bottombottomleft,ellipse,red,yellow,#1E90FF);
效果如图:

3.大小(Size):size的不同选项(closest-side, closest-corner, farthest-side, farthest-corner, contain or cover)指向被用来定义圆或椭圆大小的点。
三:重复渐变(Repeating Gradients)
重复一个渐变,可以使用-moz-repeating-linear-gradient和-moz-repeating-radial-gradient。
CSS Code复制内容到剪贴板 .repeating_radial_gradient_example{ background:-moz-repeating-radial-gradient(black,black5px,white5px,white10px);} .repeating_linear_gradient_example{ background:-moz-repeating-linear-gradient(topleft-45deg,red,red5px,white5px,white10px);}


