定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
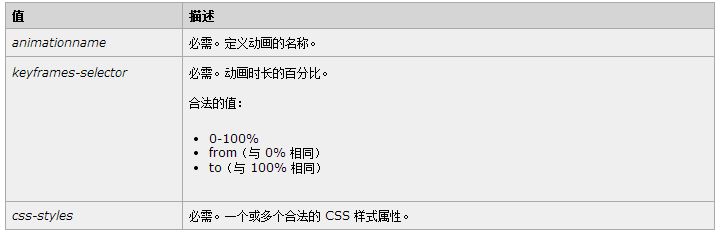
语法
CSS Code复制内容到剪贴板 @keyframesanimationname{keyframes-selector{css-styles;}}

多重背景动画
CSS背景动画在很长时间内一直是一个热门话题,主要因为不需要额外的元素,看起来效果也不错。如果是有多重背景的CSS动画呢,下面我们来看下是如何实现的。
先上个效果图:

CSS代码
CSS Code复制内容到剪贴板 @keyframesanimatedBird{ from{ background-position:20px20px,30px80px,00; } to{ background-position:300px-90px,30px20px,100%0; } } @-webkit-keyframesanimatedBird{ from{ background-position:20px20px,30px80px,00; } to{ background-position:300px-90px,30px20px,100%0; } } @-ms-keyframesanimatedBird{ from{ background-position:20px20px,30px80px,00; } to{ background-position:300px-90px,30px20px,100%0; } } @-moz-keyframesanimatedBird{ from{ background-position:20px-90px,30px80px,00; } to{ background-position:300px-90px,30px20px,100%0; } } .animate-area2{ width:560px; height:190px; background-image:url(twitter-logo-bird.png),url(treehouseFrog.png),url(bg-clouds.png); background-position:20px-90px,30px80px,0px0px; background-repeat:no-repeat,no-repeat,repeat-x; animation:animatedBird4slinearinfinite; -ms-animation:animatedBird4slinearinfinite; -moz-animation:animatedBird4slinearinfinite; -webkit-animation:animatedBird4slinearinfinite; overflow:hidden; }
HTML代码
XML/HTML Code复制内容到剪贴板 <divclass="animate-area2"></div>
demo演示地址:http://www.zjgsq.com/example?pid=1198


