简单的CSS叠加外边距示例
发布时间:2017-01-07 来源:查字典编辑
摘要:垂直方向上的外边距会叠加,假设有3个段落,前后相接,而且都应用以下规则:CSSCode复制内容到剪贴板p{color:black;backg...
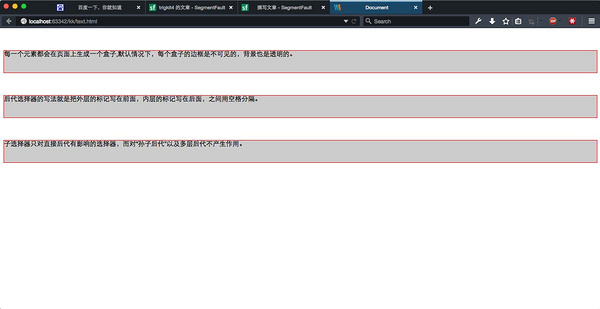
垂直方向上的外边距会叠加,假设有3个段落,前后相接,而且都应用以下规则:
CSS Code复制内容到剪贴板 <styletype="text/css"> p{ color:black; background:#ccc; margin-top:50px; margin-bottom:30px; height:50px; border:1pxsolidred; } </style>
第一段的下外边距与第二段的上外边距相邻,你可能认为它们之间的外边距是80px,但实际的间距却是50px。像这样的上下外边距相遇时,它们就会相互重叠,直至一个外边距碰到另一个元素的边框。因此,在这里,第二段较宽的上外边距就会碰到第一段的边框。也就是说,较宽的外边距决定两个元素最终离多远。这个过程就是外边距叠加。