CSS居中效果之transform的使用
发布时间:2017-01-07 来源:查字典编辑
摘要:简单有效,同时支持可变高度。为内容指定带有厂商前缀的transform:translate(-50%,-50%)和top:50%;left:...
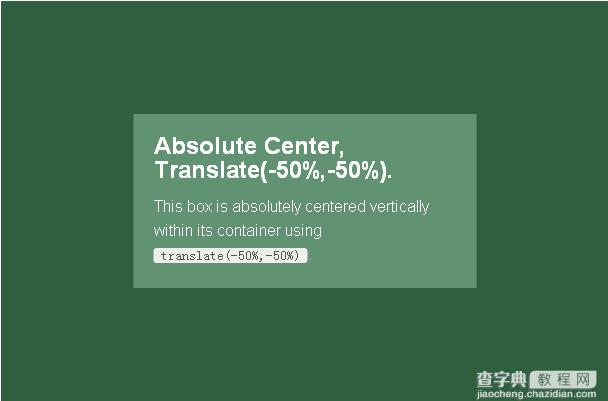
简单有效,同时支持可变高度。为内容指定带有厂商前缀的transform: translate(-50%,-50%)和top: 50%; left: 50%;样式就可以让内容块居中。
CSS Code复制内容到剪贴板 .is-Transformed{ width:50%; margin:auto; position:absolute; top:50%;left:50%; -webkit-transform:translate(-50%,-50%); -ms-transform:translate(-50%,-50%); transform:translate(-50%,-50%); }

好处:
内容高度可变
代码量小
同时注意:
不支持IE8
需要写厂商前缀
会和其他transform样式有冲突
某些情况下的边缘和字体渲染会有问题


