简单介绍CSS3中Media Query的使用
发布时间:2017-01-07 来源:查字典编辑
摘要:通过MediaQuery媒体查询可以针对符合相应条件的媒体设置特定的样式。引入方式引入媒体查询的方式有两种。link方式引入CSSCode复...
通过Media Query 媒体查询可以针对符合相应条件的媒体设置特定的样式。
引入方式
引入媒体查询的方式有两种。
link 方式引入
CSS Code复制内容到剪贴板 <linkrel="stylesheet"media="screenand(max-width:600px)"href="small.css"/>
css 中引入
CSS Code复制内容到剪贴板 @mediascreenand(max-width:600px){ 选择器{ 属性:属性值; } }
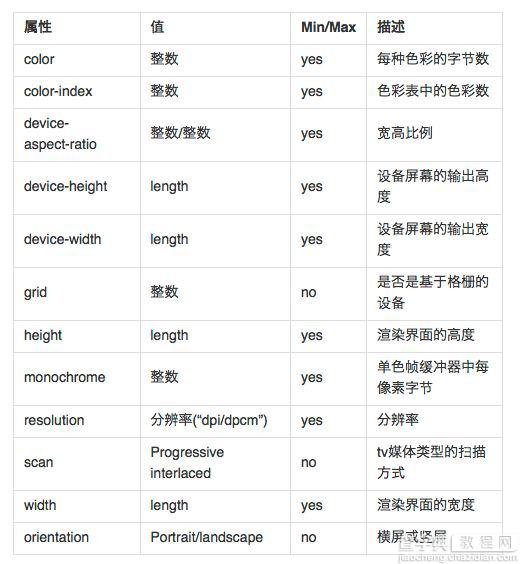
常见的 Media Query

兼容性参考


