Windows Phone的tile设计的美丽对我来说有余音绕梁的效果。我从来不知道优雅的方块盒子布局能给我深刻的印象。因此我尝试在web里用CSS和Jquery去实现这种tile设计。我已尝试Tile Flip动画效果,它能展示两种不同的信息一个在tile的前端而另外一个就在后端。
Demo Download

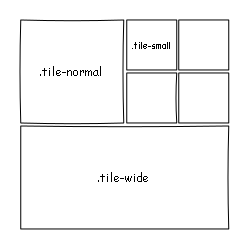
首先我们要为tile创建和下面图片的效果一样的HTML的内容。每个tile包含了两个分别在前后的div。他们都能包含要展示的信息。下面的html代码生成所需的tile布局。

tile设计包含了CSS的类名
CSS Code复制内容到剪贴板 <divclass="container"> <divclass="tiletile-normal"> <divclass="front"> <imgclass="icon"src="ie.PNG"/> </div> <divclass="back"> InternetExplorer </div> </div> <divclass="container-small"> <divclass="tiletile-small"> <divclass="front">1</div> <divclass="back">Tile1</div> </div> <divclass="tiletile-small"> <divclass="front">2</div> <divclass="back">Tile2</div> </div> <divclass="tiletile-small"> <divclass="front">3</div> <divclass="back">Tile3</div> </div> <divclass="tiletile-small"> <divclass="front">4</div> <divclass="back">Tile4</div> </div> </div> <divclass="tiletile-wide"> <divclass="front"> WindowsPhoneTilesusingCSSandjQuery </div> <divclass="back"> Thisisawidetile </div> </div> </div>
CSS关心的是tile的大小和对齐。(请下载源代码来查看)。这里我要对CSS重要部分进行高亮处理,这部分在tile旋转的时候会创建透明师视图。
CSS Code复制内容到剪贴板 .tile{ float:left; font-family:'Roboto',sans-serif; font-size:20px; margin-left:2px; margin-top:2px; -moz-perspective:500px; -webkit-perspective:500px; -o-perspective:500px; -ms-perspective:500px; perspective:500px; }
下面的JQuery代码关系Tile Flip。这里我为动画使用了 Transit,它是JQuery的一个扩展。它确实是对平滑动画有好处,同时提供大量在我们这种情况下非常需要的易用的技术,这普通易用的技术能让Tile Flip看起来想两块动画。
JavaScript Code复制内容到剪贴板 $(document).ready(function(){ $(".back").hide(); $(".tile").mouseenter(function(){ $(this).children(".front").transit({ "rotateX":"90deg" },500,"easeInCirc",function(){ varback; $(this).hide(); back=$(this).siblings(".back"); back.css({ "rotateX":"-90deg" }); back.show(); back.transit({ "rotateX":"0deg" },500,"easeOutCirc"); }); }); $(".tile").mouseleave(function(){ $(this).children(".back").transit({ "rotateX":"90deg" },500,"easeInCirc",function(){ varfront; $(this).hide(); front=$(this).siblings(".front"); front.css({ "rotateX":"-90deg" }); front.show(); front.transit({ "rotateX":"0deg" },500,"easeOutCirc"); }); }); });
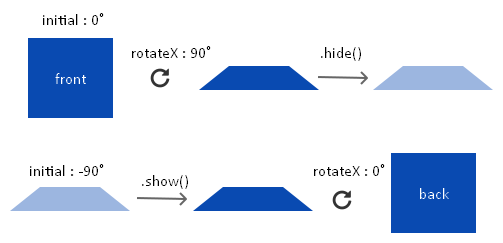
一开始,所有的图块都是隐藏的,rotateX是90°,前面的部分是可以看到的,rotateX是0°。所有的图块在鼠标指针进入的时候翻过来,在鼠标指针出来的时候又翻回来。

上面的图解释了在鼠标指针进入时调用的函数这个过程是怎么进行的,鼠标指针出来的时候的工作原理和这个差不多。
这个设计使用的是在最新版本的浏览器才有的CSS 远景属性。我已经测试过它了,发现在火狐20.0和chrome26.0上可以运行。最好是你在chrome里有硬件图像渲染。如果你的浏览器不支持远景属性的话,它在正交直线视图上看起来还是有效的。


