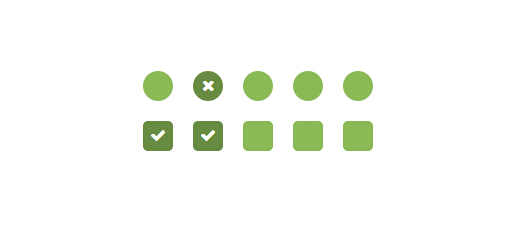
昨天为大家分享了一款很炫的checkbox复选框和radio单选框,今天再给大家带来一款简单实用的checkbox复选框和radio单选框。界面清淅、舒服。先给大家来张效果图:

实现代码:
html代码:
XML/HTML Code复制内容到剪贴板 <divclass="frame"> <inputchecked="checked"id="radio_1"name="radio"type="radio"> <labelclass="radio"for="radio_1"> <iclass="fafa-times"></i> </label> <inputid="radio_2"name="radio"type="radio"> <labelclass="radio"for="radio_2"> <iclass="fafa-times"></i> </label> <inputid="radio_3"name="radio"type="radio"> <labelclass="radio"for="radio_3"> <iclass="fafa-times"></i> </label> <inputid="radio_4"name="radio"type="radio"> <labelclass="radio"for="radio_4"> <iclass="fafa-times"></i> </label> <inputid="radio_5"name="radio"type="radio"> <labelclass="radio"for="radio_5"> <iclass="fafa-times"></i> </label> </div> <divclass="frame"> <inputchecked="checked"id="check_1"name="check"type="checkbox"> <labelclass="check"for="check_1"> <iclass="fafa-check"></i> </label> <inputid="check_2"name="check"type="checkbox"> <labelclass="check"for="check_2"> <iclass="fafa-check"></i> </label> <inputid="check_3"name="check"type="checkbox"> <labelclass="check"for="check_3"> <iclass="fafa-check"></i> </label> <inputid="check_4"name="check"type="checkbox"> <labelclass="check"for="check_4"> <iclass="fafa-check"></i> </label> <inputid="check_5"name="check"type="checkbox"> <labelclass="check"for="check_5"> <iclass="fafa-check"></i> </label> </div>
css3代码:
CSS Code复制内容到剪贴板 form { width:100vw; height:100vh; display:flex; flex-flow:columnwrap; justify-content:center; align-items:center; } form.frame { display:flex; flex-flow:rownowrap; } form.frameinput { display:none; } form.framelabel { cursor:pointer; position:relative; width:30px; height:30px; margin:10px; background:#8ABA56; transition:all0.3sease-in-out; font-size:12pt; color:#FFF; -webkit-font-smoothing:antialiased; } form.framelabel.radio { border-radius:100%; } form.framelabel.check { border-radius:5px; } form.framelabel.fa { position:absolute; top:0; left:0; rightright:0; bottombottom:0; opacity:0; -webkit-transform:scale(0); transition:all0.3sease-in-out; line-height:30px; text-align:center; } form.frameinput:checked+label { background:#678b40; } form.frameinput:checked+label.fa { opacity:1; -webkit-transform:scale(1); }
好了。复制上面的html代码和css代码。轻松搞定一款漂亮的checkbox、radio按钮,谢谢阅读,希望能帮到大家,请继续关注查字典教程网,我们会努力分享更多优秀的文章。


