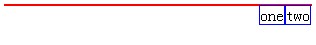
一个Div包含了多个子Div,并且子Div使用了浮动后,父Div确不能被撑开,如下图:

部分代码如下:
<style>
#div1{border:1px solid red;float:left;}
#div2,#div3{float:right;border:1px solid blue;}
</style>
<div id="div1">
<div id="div2">two</div>
<div id="div3">one</div>
</div>
如果想要撑开父元素可以采用以下方法:
方法一:
父元素设置overflow以及zoom,样式如下:
<style>
#div1{border:1px solid red;overflow:hidden;zoom:1;}
#div2,#div3{float:right;border:1px solid blue;}
</style>
方法二:
父元素也是设置浮动效果,样式如下:
<style>
#div1{border:1px solid red;float:left;}
#div2,#div3{float:right;border:1px solid blue;}
</style>
此方法有个缺陷是,父元素的宽度需要设置。
方法三:
在添加一个子元素,并设置clear样式:
<div id="div1">
<div id="div2">two</div>
<div id="div3">one</div>
<div></div>
</div>
此方法添加了一个div元素,有些情况下可能这个div会影响元素的遍历。
以上方法 使用doctype html 4.0 以及 doctype xhtml 1.0 的 Transitional 在FF IE6 IE7 IE8 下测试通过,其他浏览器没有测试。


