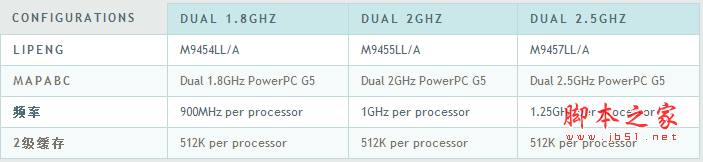
效果:

实现代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS实现的清爽、漂亮的表格样式 - jb5t1.net</title>
<style type="text/css">
/* CSS Document */ </p> <p>body {
font: normal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
background: #E6EAE9;
} </p> <p>a {
color: #c75f3e;
} </p> <p>#mytable {
width: 700px;
padding: 0;
margin: 0;
} </p> <p>caption {
padding: 0 0 5px 0;
width: 700px;
font: italic 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
text-align: right;
} </p> <p>th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(images/bg_header.jpg) no-repeat;
} </p> <p>th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
} </p> <p>td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
font-size:11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
} </p> <p>
td.alt {
background: #F5FAFA;
color: #797268;
} </p> <p>th.spec {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff url(images/bullet1.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
} </p> <p>th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa url(images/bullet2.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #797268;
}
/*---------for IE 5.x bug*/
html>body td{ font-size:11px;}
</style> </p> <p></head>
<body></p> <p><table id="mytable" cellspacing="0" summary="The technical specifications of the Apple PowerMac G5 series">
<caption> </caption>
<tr>
<th scope="col" abbr="Configurations">Configurations</th> </p> <p> <th scope="col" abbr="Dual 1.8">Dual 1.8GHz</th>
<th scope="col" abbr="Dual 2">Dual 2GHz</th>
<th scope="col" abbr="Dual 2.5">Dual 2.5GHz</th>
</tr>
<tr>
<th scope="row" abbr="Model">lipeng</th>
<td>M9454LL/A</td> </p> <p> <td>M9455LL/A</td>
<td>M9457LL/A</td>
</tr>
<tr>
<th scope="row" abbr="G5 Processor">mapabc</th>
<td>Dual 1.8GHz PowerPC G5</td>
<td>Dual 2GHz PowerPC G5</td> </p> <p> <td>Dual 2.5GHz PowerPC G5</td>
</tr>
<tr>
<th scope="row" abbr="Frontside bus">频率</th>
<td>900MHz per processor</td>
<td>1GHz per processor</td>
<td>1.25GHz per processor</td> </p> <p> </tr>
<tr>
<th scope="row" abbr="L2 Cache">2级缓存</th>
<td>512K per processor</td>
<td>512K per processor</td>
<td>512K per processor</td>
</tr> </p> <p></table> </p> <p>
<div align="center">
获取更多JavaScript代码,请登录查字典教程网 <a href="http://www.jb5t1.net">http://www.jb5t1.net</a>
</div>
</body>
</html>


