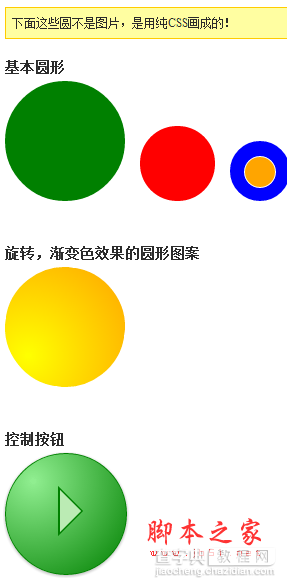
另外一种也可以用CSS简单的实现的形状是圆形。使用border-radius,你可以画出各种漂亮的圆形图案。

CSS代码
只需要将你的网页元素的每个边的border-radius甚至成50%,你就能得到任意大小的圆:
.circle {
border-radius: 50%;
width: 200px;
height: 200px;
/* 宽度和高度需要相等 */
}
这确实是非常的简单,但我们无法抵挡在之上使用CSS渐变色和基本旋转动画的诱惑::
/* 动画定义 */
@keyframes spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}</p> <p>/* 旋转,渐变色 */
#advanced {
width: 200px;
height: 200px;</p> <p> background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, yellow, orange);
background-image: radial-gradient(45px 45px 45deg, circle cover, yellow 0%, orange 100%, red 95%);</p> <p> animation-name: spin;
animation-duration: 3s; /* 3 seconds */
animation-iteration-count: infinite;
animation-timing-function: linear;
}
哇塞,这就是这个漂亮的CSS圆形了!
用CSS画圆的技术初看起来不像CSS画三角技术那么有用,但在页面设计中仍然不乏它的价值。你可以在页面加载时使用动画圆表现loading…,怎么用,这要看你的创意了。你有好的创意吗?


