
<nav>
<ul>
<li>
<a href="">
<i></i>
<strong>Home</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i></i>
<strong>About us</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i></i>
<strong>Features</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i></i>
<strong>News</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i></i>
<strong>Blog</strong>
<small>what they say</small>
</a>
<ul>
<li><a href="#"><i></i>Mission</a></li>
<li>
<a href="#"><i></i>Our Team</a>
<ul>
<li><a href="#"><i></i>Leyla Sparks</a></li>
<li>
<a href="#"><i></i>Gleb Ismailov</a>
<ul>
<li><a href="#"><i></i>About</a></li>
<li><a href="#"><i></i>Skills</a></li>
</ul>
</li>
<li><a href="#"><i></i>Viktoria Gibbers</a></li>
</ul>
</li>
<li><a href="#"><i></i>Rewards</a></li>
<li><a href="#"><i></i>Certificates</a></li>
</ul>
</li>
<li>
<a href="">
<i></i>
<strong>Portfolio</strong>
<small>sweet home</small>
</a>
</li>
<li>
<a href="">
<i></i>
<strong>Contacts</strong>
<small>drop a line</small>
</a>
</li>
<li>
<a>
<input type="text" value="search ...">
<button><i></i></button>
</a>
<a href="">
<i></i>
</a>
</li>
</ul>
</nav>
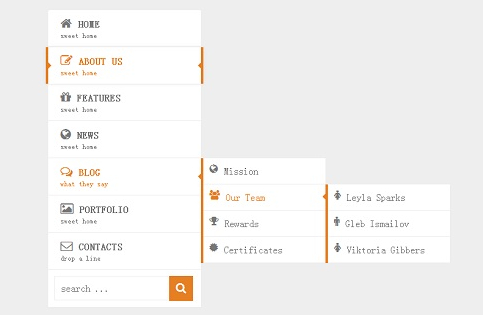
这里用ul构造了菜单的基本结构。
接下来就利用CSS3代码来实现菜单的下拉和动画效果。
CSS代码比较繁琐,这里我只是提供一些核心的CSS代码,完整的代码大家可以在文章最后下载学习。
这是鼠标滑过菜单项时的动画代码:
.mcd-menu li a i, .mcd-menu li a strong, .mcd-menu li a small {
position: relative;
transition: all 300ms linear;
-o-transition: all 300ms linear;
-ms-transition: all 300ms linear;
-moz-transition: all 300ms linear;
-webkit-transition: all 300ms linear;
}
.mcd-menu li:hover > a i {
opacity: 1;
-webkit-animation: moveFromTop 300ms ease-in-out;
-moz-animation: moveFromTop 300ms ease-in-out;
-ms-animation: moveFromTop 300ms ease-in-out;
-o-animation: moveFromTop 300ms ease-in-out;
animation: moveFromTop 300ms ease-in-out;
}
.mcd-menu li:hover a strong {
opacity: 1;
-webkit-animation: moveFromLeft 300ms ease-in-out;
-moz-animation: moveFromLeft 300ms ease-in-out;
-ms-animation: moveFromLeft 300ms ease-in-out;
-o-animation: moveFromLeft 300ms ease-in-out;
animation: moveFromLeft 300ms ease-in-out;
}
.mcd-menu li:hover a small {
opacity: 1;
-webkit-animation: moveFromRight 300ms ease-in-out;
-moz-animation: moveFromRight 300ms ease-in-out;
-ms-animation: moveFromRight 300ms ease-in-out;
-o-animation: moveFromRight 300ms ease-in-out;
animation: moveFromRight 300ms ease-in-out;
}</p> <p>.mcd-menu li:hover > a {
color: #e67e22;
}
以下定义了鼠标滑过后文字图标滑过的动画,分别是从顶部划入,从左侧划入,从右侧划入:
@-webkit-keyframes moveFromTop {
from {
opacity: 0;
-webkit-transform: translateY(200%);
-moz-transform: translateY(200%);
-ms-transform: translateY(200%);
-o-transform: translateY(200%);
transform: translateY(200%);
}
to {
opacity: 1;
-webkit-transform: translateY(0%);
-moz-transform: translateY(0%);
-ms-transform: translateY(0%);
-o-transform: translateY(0%);
transform: translateY(0%);
}
}
@-webkit-keyframes moveFromLeft {
from {
opacity: 0;
-webkit-transform: translateX(200%);
-moz-transform: translateX(200%);
-ms-transform: translateX(200%);
-o-transform: translateX(200%);
transform: translateX(200%);
}
to {
opacity: 1;
-webkit-transform: translateX(0%);
-moz-transform: translateX(0%);
-ms-transform: translateX(0%);
-o-transform: translateX(0%);
transform: translateX(0%);
}
}
@-webkit-keyframes moveFromRight {
from {
opacity: 0;
-webkit-transform: translateX(-200%);
-moz-transform: translateX(-200%);
-ms-transform: translateX(-200%);
-o-transform: translateX(-200%);
transform: translateX(-200%);
}
to {
opacity: 1;
-webkit-transform: translateX(0%);
-moz-transform: translateX(0%);
-ms-transform: translateX(0%);
-o-transform: translateX(0%);
transform: translateX(0%);
}
}


