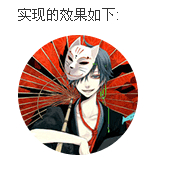
css圆形图片处理示例(方形图片变圆形图片)
发布时间:2017-01-07 来源:查字典编辑
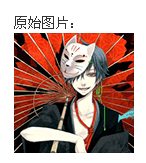
摘要:既然是实现圆形图片,原始图片肯定不是圆形的喽,一般来说是正方形的,如何用CSS实现突破圆形呢?经过查找,找到了方法如下:圆形图片的代码:
既然是实现圆形图片,原始图片肯定不是圆形的喽,一般来说是正方形的,如何用CSS实现突破圆形呢?经过查找,找到了方法如下:

圆形图片的代码:
<div>
<img src="avatar.png" alt="正方形的原始图片" />
</div>