html元素 水平居中 于 其父级元素的方法:
方法1:
<div>
<div>左右居中方法1</div>
</div>
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle1{
width:200px;
background-color:#69F;
margin:0 auto;
}
方法2:
<div>
<div>左右居中方法2</div>
</div>
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle2{
width:200px;
background-color:#69F;
left:50%;
margin-left:-100px;
}
html元素 垂直居中 于 其父级元素的方法:
<div>
<div>上下居中</div>
</div>
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.top-bottom-middle{
height:200px;
background-color:#69F;
top:50%;
margin-top:-100px;
}
html元素 水平垂直居中 于 其父级元素的方法:
方法1:
<div>
<div>上下左右居中方法1</div>
</div>
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.all-middle1{
width:200px;
height:200px;
background-color:#69F;
top:50%;
margin:-100px auto 0;
}
方法2:
<div>
<div>上下左右居中方法2</div>
</div>
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.all-middle2{
width:200px;
height:200px;
background-color:#69F;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
}
完整代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<title>Div Middle</title>
<style type="text/css">
html,body,div{
margin:0;
padding:0;
height:100%;
position:relative;
}
.wrap{
width:400px;
height:300px;
margin:10px;
border:1px solid #000;
}
.left-right-middle1{
width:200px;
background-color:#69F;
margin:0 auto;
}
.left-right-middle2{
width:200px;
background-color:#69F;
left:50%;
margin-left:-100px;
}
.top-bottom-middle{
height:200px;
background-color:#69F;
top:50%;
margin-top:-100px;
}
.all-middle1{
width:200px;
height:200px;
background-color:#69F;
top:50%;
margin:-100px auto 0;
}
.all-middle2{
width:200px;
height:200px;
background-color:#69F;
top:50%;
left:50%;
margin:-100px 0 0 -100px;
}
</style>
</head>
<body>
<div>
<div>左右居中方法1</div>
</div>
<div>
<div>左右居中方法2</div>
</div>
<div>
<div>上下居中</div>
</div>
<div>
<div>上下左右居中方法1</div>
</div>
<div>
<div>上下左右居中方法2</div>
</div>
</body>
</html>
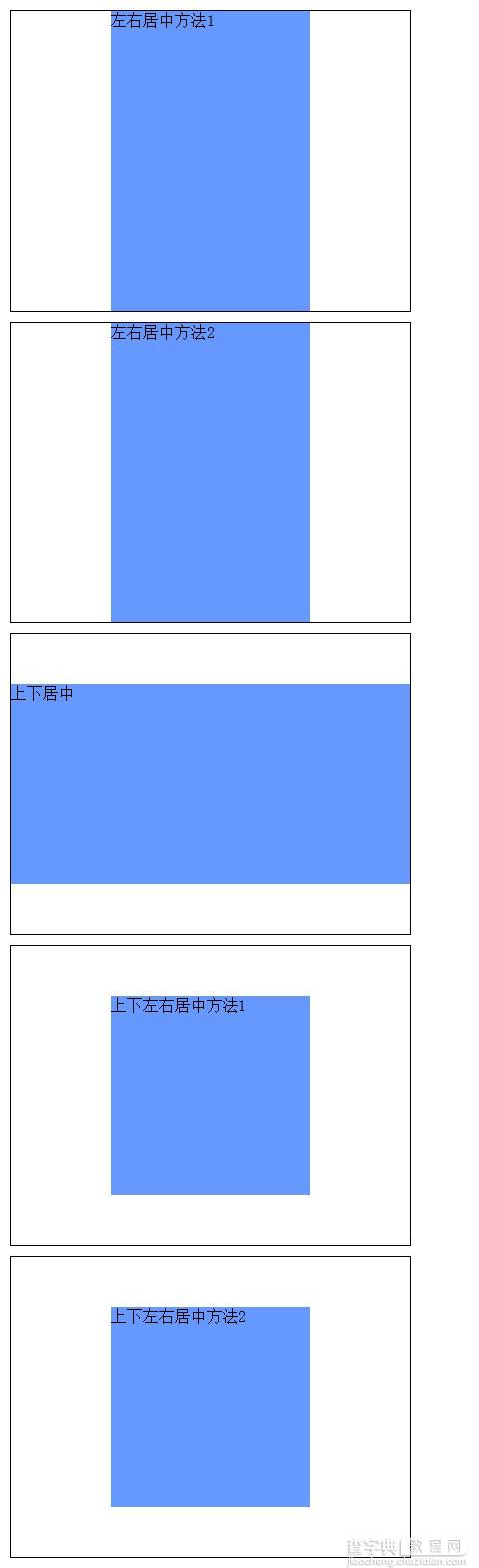
效果图: