CSS类名支持中文命名的示例
发布时间:2017-01-07 来源:查字典编辑
摘要:HTML和CSS在HTML里使用CSS类名的方式大家应该都知道,自然是这样:你不允许查看这个页面。你的变更信息已经成功的保持!感谢你关注We...
HTML 和 CSS
在HTML里使用CSS类名的方式大家应该都知道,自然是这样:
<-- 把这个放在html的头信息里 -->
<meta charset="UTF-8" /></p> <p><-- 错误信息 -->
<div>你不允许查看这个页面。</div></p> <p><-- 成功信息 -->
<div>你的变更信息已经成功的保持!</div></p> <p><-- 感谢信息 -->
<div>感谢你关注WebHek.com!</div>
…下面是声明CSS样式规则:
.ಠ_ಠ {
border: 1px solid #f00;
background: pink;
}</p> <p>.❤ {
background: lightgreen;
border: 1px solid green;
}</p> <p>.感谢 {
background: yellow;
border: 1px solid green;
}
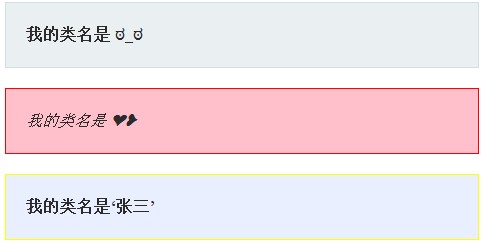
效果演示:

大家也可以把以上代码放入HTML文件时,查看效果~
用中文名做类名是不是很新鲜?当然,我并不推荐这样做,但如果你喜欢,那又何妨!


