div和css制作斜线示例分享
发布时间:2017-01-07 来源:查字典编辑
摘要:DIV+CSS斜线效果很简单,只需设置一下CSSBorder的边框就能有斜线效果。代码分享给大家,你可以自己变通。提示要注意两点:1、DIV...
DIV+CSS 斜线效果很简单,只需设置一下CSS Border 的边框就能有斜线效果。代码分享给大家,你可以自己变通。
提示要注意两点:1、DIV宽高的定义。2、DIV在 IE6 中默认是有高度的。

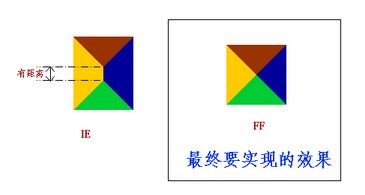
上图右边是我们要实现的效果,代码如下:
<div id="box"></div></p> <p><style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
}
</style>
在FF IE7 IE8 都显示正常,但在IE6中,却如上图左边所示,中间有差距,因此,需要加一行:
line-height:0px;
最终代码如下:
<div id="box"></div>
<style type="text/css">
#box{
width:0px; height:0px;
border:40px solid #000;
border-top-color:#930;
border-bottom-color:#0C3;
border-left-color:#FC0;
border-right-color:#009;
line-height:0px;
}
</style>
</head>


