盒子边框border的三要素:宽/形状/颜色
发布时间:2017-01-07 来源:查字典编辑
摘要:盒子border的三要素:宽,形状,颜色。border边框#mydiv{height:200px;width:100px;backgroun...
盒子border的三要素:宽,形状,颜色。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>border边框</title>
<style>
#mydiv{
height:200px;
width:100px;
background:black;
border:10px solid yellow;
}
</style>
</head>
<body>
<div id="mydiv">border的三要素:宽 形状 颜色</div>
</body>
</html>
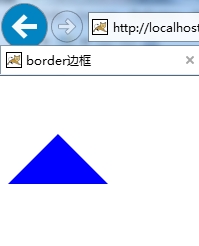
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>border边框</title>
<style>
#mydiv{
height:0px;
width:0px;
border-top: 50px solid white;
border-right: 50px solid white;
border-left: 50px solid white;
border-bottom: 50px solid blue;
border-
}
</style>
</head>
<body>
<div id="mydiv"></div>
</body>
</html>