font-weight 属性设置文本的粗细介绍
发布时间:2017-01-07 来源:查字典编辑
摘要:说明该属性用于设置显示元素的文本中所用的字体加粗。数字值400相当于关键字normal,700等价于bold。每个数字值对应的字体加粗必须至...
说明
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
设置三个段落的字体的粗细:
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
浏览器支持
所有主流浏览器都支持 font-weight 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
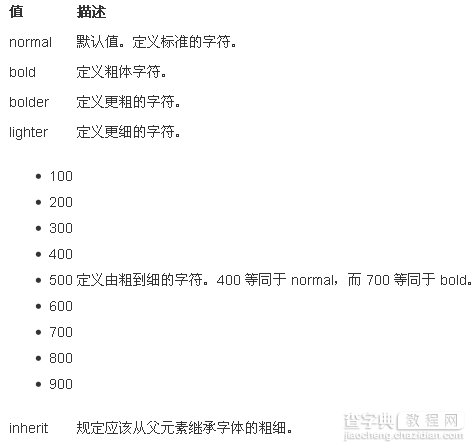
可能的值