css中文字加图片的布局实现
发布时间:2017-01-07 来源:查字典编辑
摘要:html:aaaaabbbbbbbbbbbbbcccccss:.messagebox{width:300px;height:auto;wor...
html:
<div>
<span>aaaaa<img src="e1.png">bbbbbbbbbbbbb<img src="e2.png">cccc</span>
</div>
css:
.messagebox
{
width: 300px;
height: auto;
word-wrap: break-word;
word-break:break-all;
white-space: pre-wrap;
background-color: #333;
padding: 0px;
margin:0px;
}
.message
{
font-size: 30px;
width: 300px;
height: auto;
}
img
{
width: 60px;
height: 50px;
}
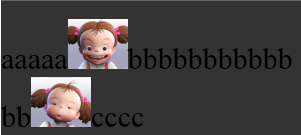
效果图: