css按坐标取背景图示例代码
发布时间:2017-01-07 来源:查字典编辑
摘要:背景图:效果:代码:.spanicon{width:32px;height:32px;background:url(http://img.b...
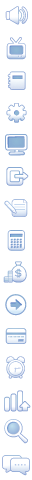
背景图:

效果:

代码:
<style type="text/css">
.spanicon {
width: 32px;
height: 32px;
background: url(http://img.blog.csdn.net/20130808153035296) no-repeat;
border: 0;
color: #464646;
line-height: 32px;
margin-top: 2px
}
td {
vertical-align: middle;
text-align: left
}
</style>
<body>
<table>
<tr>
<td></td>
<td><a href="#">test1</a></td>
</tr>
<tr>
<td></td>
<td><a href="#">test2</a></td>
</tr>
<tr>
<td></td>
<td><a href="#">test3</a></td>
</tr>
<tr>
<td></td>
<td><a href="#">test4</a></td>
</tr>
</table>
</body>


