所谓省略就是把多余的字以“...”显示出来,而显示则是当鼠标移动到td上时,把省略的字重新显示出来。对于一个table,兼容IE与FF、Chrome的省略方式CSS写法:
table{
width:200px;
table-layout: fixed;
}
.autocut{
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-icab-text-overflow: ellipsis;
-khtml-text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
-webkit-text-overflow: ellipsis;
}
.autocut:hover
{
overflow:visible;
white-space:normal;
word-wrap: break-word;
}
使用时,把autocut赋给td的clss类,即可:
<table>
<thead>
<tr>
<th>Column1</th>
<th>Column2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Column1</td>
<td>
自动剪裁吧!自动剪裁吧!
</td>
</tr>
</tbody>
</table>
特别需要注意的是,在HTML文件一定要加上这句声明:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
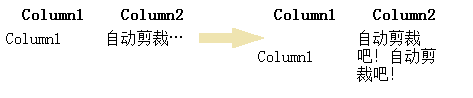
否则IE就不起作用啦,当然,由于IE6对hover的支持只到a标签,所以IE6就不能这样通过css来显示了(可以给td内部加上a标签,然后设置其css,或者通过js来处理事件),效果图: