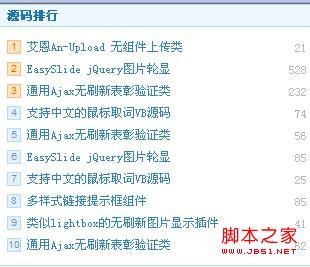
CSS制作 列表,这是比较基础的技巧了,不过有很多朋友还是用不好,那么看一下本款列表,适合作新闻、下载排行,可以区分颜色,采用一行两列布局,这是最标准的一种CSS布局方式了。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>css排行榜</title>
<style type="text/css">
<>
</style>
</head>
<body>
<div id="movie_rank">
<h2><a href="#">更多</a>源码排行</h2>
<div>
<ul>
<li><em>1</em><a href="#">艾恩An-Upload 无组件上传类</a><span>21</span></li>
<li><em>2</em><a href="#">EasySlide jQuery图片轮显</a><span>528</span></li>
<li><em>3</em><a href="#">通用Ajax无刷新表彰验证类</a><span>232</span></li>
<li><em>4</em><a href="#">支持中文的鼠标取词VB源码</a><span>74</span></li>
<li><em>5</em><a href="#">通用Ajax无刷新表彰验证类</a><span>56</span></li>
<li><em>6</em><a href="#">EasySlide jQuery图片轮显</a><span>85</span></li>
<li><em>7</em><a href="#">支持中文的鼠标取词VB源码</a><span>25</span></li>
<li><em>8</em><a href="#">多样式链接提示框组件</a><span>85</span></li>
<li><em>9</em><a href="#">类似lightbox的无刷新图片显示插件</a><span>41</span></li>
<li><em>10</em><a href="#">通用Ajax无刷新表彰验证类</a><span>62</span></li>
</ul>
</div>
</div>
</body>
</html>


