简单掌握CSS3将文字描边及填充文字颜色的方法
发布时间:2017-01-06 来源:查字典编辑
摘要:text-stroke文字描边语法:CSSCode复制内容到剪贴板text-stroke:想象一个红色描边的文字:代码CSSCode复制内容...
text-stroke文字描边
语法:
CSS Code复制内容到剪贴板 text-stroke:<text-stroke-width><text-stroke-color>
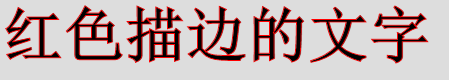
想象一个红色描边的文字:
代码
CSS Code复制内容到剪贴板 text-stroke:1px#f00;
效果

text-stroke是符合属性,可以分拆为text-stroke-width和text-stroke-color两个属性
text-fill-color文字填充
语法:
CSS Code复制内容到剪贴板 text-fill-color:<color>
text-fill-color会覆盖color所定义的字体颜色:
CSS Code复制内容到剪贴板 text-fill-color:#f00; color:#000;
效果

在webkit下你将看到红色的文字


