有一些前沿的电商网站已经开始使用3D模型来展示商品并支持在线定制,而其中图书的展示是最为简单的一种,无需复杂的建模过程,使用图片和CSS3的一些变换即可实现更好的展示效果,简洁而实用。
书本的3D模型是所有商品中最为简单的,因为其本质上就是一个立方体(cube),只是带有封面/封底和左侧封条。 所以要构造一个3D书本展示,问题就被分解为构造一个立方体+旋转+图片背景。
1. 构造一个立方体
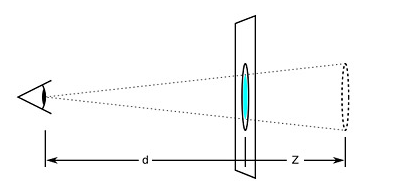
要创建一个立方体,首先我们需要创建一个虚拟的三维视觉空间,这可以通过设置包容器元素的perspective属性获得。

CSS Code复制内容到剪贴板 .stage{ width:200px; height:260px; perspective:1000px; perspective-origin:centercenter;//缺省值,可忽略 } 上述代码把元素放在距离观察点1000px的地方(Z轴向),并且在X/Y轴向上居中。
CSS Code复制内容到剪贴板 <divclass="stage"> <divclass="cube"> <figureclass="back"></figure> <figureclass="top"></figure> <figureclass="bottom"></figure> <figureclass="left"></figure> <figureclass="right"></figure> <figureclass="front"></figure> </div> </div> 接着,我们在包容器元素里面添加一个立方体元素,6个边(上下左右和前后),之所以使用figure,是因为需要支持贴图。
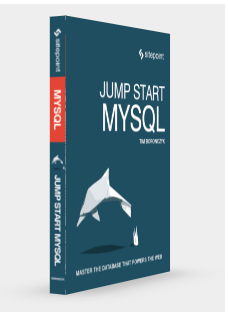
我们需要根据书本的厚度和长宽来确定立方体各个面的坐标位置,在本例中所用书本模型(一本MySQL书)的绝对厚度为18.2px,高度260px,宽度197.6px。
那么根据简单的几何知识,前后面距离立方体中心的距离为18.2/2=9.1px,其中“后”元素需要再翻转一下(即“背”过去)。
CSS Code复制内容到剪贴板 .front{ transform:translateZ(9.1px); } .back{ transform:rotateY(180deg)translateZ(9.1px); } 用类似的计算方法,我们可以把其他4条边放置(平移+旋转变换)到各自的位置,从而拼装成一个虚拟的立方体。
CSS Code复制内容到剪贴板 .front{ transform:translateZ(9.1px); } .back{ transform:rotateY(180deg)translateZ(9.1px); } .top{ transform:rotateX(90deg)rotateZ(90deg)translateZ(98.8px)translateY(-89.7px); width:18.2px; height:197.6px; } .bottombottom{ transform:rotateX(-90deg)rotateZ(90deg)translateZ(161.2px)translateY(-89.7px); } .left{ transform:rotateY(-90deg)translateZ(9.1px); width:18.2px; } .rightright{ transform:rotateY(90deg)translateZ(188.5px); width:18.2px; } 2. 添加封面
接着我们给前后以及左侧面元素添加背景图(可以使用一张图,然后从不同的位置截取),给其他3个面添加背景颜色,并给“底”面添加阴影效果:
CSS Code复制内容到剪贴板 .front{ transform:translateZ(9.1px); background:url("//wow.techbrood.com/uploads/160301/mysql.png"alt">} .back{ transform:rotateY(180deg)translateZ(9.1px); background:url("//wow.techbrood.com/uploads/160301/mysql.png"alt">background-size:auto100%; } .top{ transform:rotateX(90deg)rotateZ(90deg)translateZ(98.8px)translateY(-89.7px); background:#fafafa; width:18.2px; height:197.6px; } .bottombottom{ transform:rotateX(-90deg)rotateZ(90deg)translateZ(161.2px)translateY(-89.7px); background:#ccc; width:18.2px; height:197.6px; -webkit-filter:drop-shadow(0026pxrgba(0,0,0,0.75)); } .left{ transform:rotateY(-90deg)translateZ(9.1px); background:url("//wow.techbrood.com/uploads/160301/mysql.png"alt">background-size:auto100%; width:18.2px; } .rightright{ transform:rotateY(90deg)translateZ(188.5px); background:#ddd; background-size:auto100%; width:18.2px; } 这样我们就实现了一个逼真的3D书本视觉模型。
3. 添加旋转动画
这个比较简单,使用rotateY方法就可以。
CSS Code复制内容到剪贴板 @-webkit-keyframesrotate{ 0%{ transform:rotateY(0)translateX(-18.2px); } 100%{ transform:rotateY(360deg)translateX(-18.2px); } }
最终的效果图如下:

关于CSS3实现3D旋转书本 的全部内容小编就给大家介绍这么多,希望对大家有所帮助!
原文:http://blog.csdn.net/iefreer/article/details/50931478


