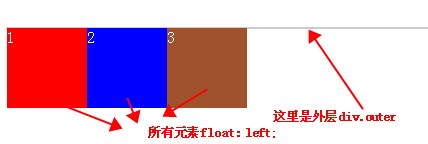
一、抛一块问题砖(display: block)先看现象:

分析HTML代码结构:
XML/HTML Code复制内容到剪贴板 <spanstyle="font-size:15px;"><divclass="outer"> <divclass="div1">1</div> <divclass="div2">2</div> <divclass="div3">3</div> </div> </span>
分析CSS代码样式:
CSS Code复制内容到剪贴板 .outer{border:1pxsolid#ccc;background:#fc9;color:#fff;margin:50pxauto;padding:50px;} .div1{width:80px;height:80px;background:red;float:left;} .div2{width:80px;height:80px;background:blue;float:left;} .div3{width:80px;height:80px;background:sienna;float:left;}
这里没有给最外层的DIV.outer 设置高度,但是我们知道如果它里面的元素不浮动的话,那么这个外层的高是会自动被撑开的。但是当内层元素浮动后,就出现了一下影响:
(1):背景不能显示 (2):边框不能撑开 (3):margin 设置值不能正确显示
当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
解决办法如下(使用其他代码示例):
1、父级div定义伪类:after和zoom
CSS Code复制内容到剪贴板 <styletype="text/css"> .div1{background:#000080;border:1pxsolidred;} .div2{background:#800080;border:1pxsolidred;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD} .rightright{float:rightright;width:30%;height:80px;background:#DDD} /*清除浮动代码*/ .clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0} .clearfloat{zoom:1} </style> <divclass="div1clearfloat"> <divclass="left">Left</div> <divclass="right">Right</div> </div> <divclass="div2"> div2 </div>
原理:IE8以上和非IE浏览器才支持:after,zoom(IE转有属性)可解决ie6,ie7浮动问题。其中clear:both;指清除所有浮动;content: '.'; display:block;对于FF/chrome/opera/IE8不能缺少,其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持
建议:推荐使用,建议定义公共类,以减少CSS代码。(相对于空标签闭合浮动的方法代码似乎还是有些冗余,通过查询发现Unicode字符里有一个“零宽度空格”,也就是U+200B,这个字符本身是不可见的,所以我们可以考虑省略掉 visibility:hidden )
评分:★★★★☆
2、结尾处加空div标签clear:both
CSS Code复制内容到剪贴板 <styletype="text/css"> .div1{background:#000080;border:1pxsolidred} .div2{background:#800080;border:1pxsolidred;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD} .rightright{float:rightright;width:30%;height:80px;background:#DDD} /*清除浮动代码*/ .clearfloat{clear:both} </style> <divclass="div1"> <divclass="left">Left</div> <divclass="right">Right</div> <divclass="clearfloat"></div> </div> <divclass="div2"> div2 </div>
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单,代码少,浏览器支持好,不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不爽
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
评分:★★★☆☆
3、父级div定义overflow:hidden
CSS Code复制内容到剪贴板 <styletype="text/css"> .div1{background:#000080;border:1pxsolidred;/*解决代码*/width:98%;overflow:hidden} .div2{background:#800080;border:1pxsolidred;height:100px;margin-top:10px;width:98%} .left{float:left;width:20%;height:200px;background:#DDD} .rightright{float:rightright;width:30%;height:80px;background:#DDD} </style> <divclass="div1"> <divclass="left">Left</div> <divclass="right">Right</div> </div> <divclass="div2"> div2 </div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏,无法显示需要溢出的元素
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用
评分:★★★☆☆
4、父级div定义overflow:auto
CSS Code复制内容到剪贴板 <styletype="text/css"> .div1{background:#000080;border:1pxsolidred;/*解决代码*/width:98%;overflow:auto} .div2{background:#800080;border:1pxsolidred;height:100px;margin-top:10px;width:98%} .left{float:left;width:20%;height:200px;background:#DDD} .rightright{float:rightright;width:30%;height:80px;background:#DDD} </style> <divclass="div1"> <divclass="left">Left</div> <divclass="right">Right</div> </div> <divclass="div2"> div2 </div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
评分:★★☆☆☆
5、父级div定义height
CSS Code复制内容到剪贴板 <styletype="text/css"> .div1{background:#000080;border:1pxsolidred;/*解决代码*/height:200px;} .div2{background:#800080;border:1pxsolidred;height:100px;margin-top:10px} .left{float:left;width:20%;height:200px;background:#DDD} .rightright{float:rightright;width:30%;height:80px;background:#DDD} </style> <divclass="div1"> <divclass="left">Left</div> <divclass="right">Right</div> </div> <divclass="div2"> div2 </div>
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题
优点:代码简洁
缺点:高度被固定死了,只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
评分:★★☆☆☆
以上就是本文的全部内容,希望对大家的学习有所帮助。


