本文实例为大家分享了网页中时光轴的制作方法,供大家参考,具体内容如下
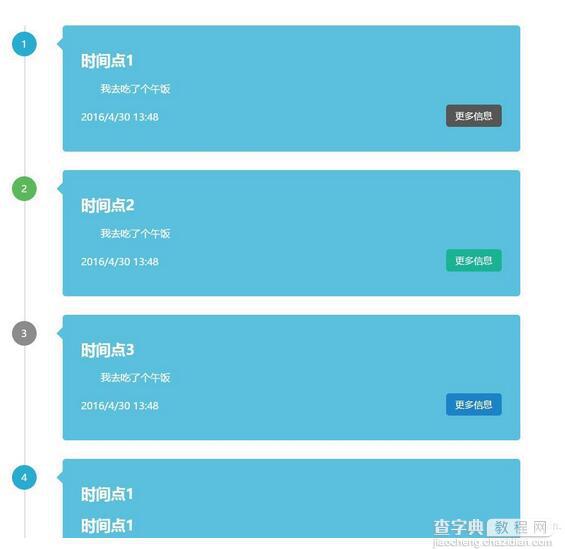
效果图:

实现代码:
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>时光轴</title> <style> .container{ width:800px; margin:50pxauto; } .vertical-timeline{ color:#FFF; font-family:"微软雅黑","MicrosoftYaHei"; } .vertical-timeline-block{ width:100%; border-left:2pxsolid#DDD; margin:020px; position:relative; padding-bottom:30px; } /*时间轴的左侧图标*/ .vertical-timeline-icon{ width:40px; height:40px; border-radius:20px; position:absolute; left:-22px; top:10px; text-align:center; line-height:40px; cursor:pointer; transition:all0.2sease-in; -webkit-transition:all0.2sease-in; -moz-transition:all0.2sease-in; -o-transition:all0.2sease-in; } .vertical-timeline-block{ cursor:pointer; } .vertical-timeline-block:hover.vertical-timeline-icon{ width:50px; height:50px; border-radius:25px; line-height:50px; left:-27px; box-shadow:005px#CCC; font-size:25px; } /*时间轴的左侧图标的各种样式*/ .v-timeline-icon1{ background-color:#2aabd2; } .v-timeline-icon2{ background-color:#5cb85c; } .v-timeline-icon3{ background-color:#8c8c8c; } /*时间轴的左侧图标上的序号*/ .vertical-timeline-iconi{ font-style:normal; color:#FFF; } /*时间轴上的具体内容*/ .vertical-timeline-content{ background-color:#5bc0de; margin-left:60px; padding:20px30px; border-radius:5px; position:relative; } /*时间轴上的具体内容左侧箭头*/ .vertical-timeline-content:before{ content:''; width:0; height:0; border-top:10pxsolidtransparent; border-bottom:10pxsolidtransparent; border-right:10pxsolid#5bc0de; border-left:10pxsolidtransparent; position:absolute; right:100%; top:20px; } /*时间轴的具体内容的格式*/ .timeline-content{ text-indent:2em; } .time-more{ overflow:hidden; } .time-more.time{ float:left; line-height:40px; display:inline-block; } .time-more.more{ float:right; } .time-more.morea{ display:inline-block; height:20px; padding:8px15px; color:#FFF; text-decoration:none; font-size:15px; } /*“更多信息”的风格*/ .more-style1{ border-radius:5px; background-color:#565656; } .more-style1:hover{ background-color:#696969; } .more-style2{ border-radius:5px; background-color:#1AB394; } .more-style2:hover{ background-color:#18A689; } .more-style3{ border-radius:5px; background-color:#1C84C6; } .more-style3:hover{ background-color:#1A7BB9; } </style> </head> <body> <divclass="container"> <divclass="vertical-timeline"> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon1"> <iclass="icon">1</i> </div> <divclass="vertical-timeline-content"> <h2>时间点1</h2> <pclass="timeline-content">我去吃了个午饭</p> <pclass="time-more"> <spanclass="time">2016/4/3013:48</span> <spanclass="moremore-style1"><ahref="#">更多信息</a></span> </p> </div> </div> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon2"> <iclass="icon">2</i> </div> <divclass="vertical-timeline-content"> <h2>时间点2</h2> <pclass="timeline-content">我去吃了个午饭</p> <pclass="time-more"> <spanclass="time">2016/4/3013:48</span> <spanclass="moremore-style2"><ahref="#">更多信息</a></span> </p> </div> </div> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon3"> <iclass="icon">3</i> </div> <divclass="vertical-timeline-content"> <h2>时间点3</h2> <pclass="timeline-content">我去吃了个午饭</p> <pclass="time-more"> <spanclass="time">2016/4/3013:48</span> <spanclass="moremore-style3"><ahref="#">更多信息</a></span> </p> </div> </div> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon1"> <iclass="icon">4</i> </div> <divclass="vertical-timeline-content"> <h2>时间点1</h2> <h2>时间点1</h2> <h2>时间点1</h2> <h2>时间点1</h2> </div> </div> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon2"> <iclass="icon">5</i> </div> <divclass="vertical-timeline-content"> <h2>时间点1</h2> <h2>时间点1</h2> <h2>时间点1</h2> </div> </div> <divclass="vertical-timeline-block"> <divclass="vertical-timeline-iconv-timeline-icon3"> <iclass="icon">6</i> </div> <divclass="vertical-timeline-content"> <h2>时间点1</h2> <h2>时间点1</h2> <h2>时间点1</h2> </div> </div> </div> </div> </body> </html>
以上就是本文的全部内容,希望对大家的学习有所帮助。


