基础
你可能很熟悉边的最基本用法。
CSS Code复制内容到剪贴板 border:1pxsolidblack;
上面的代码将给元素应用1px的边。即简洁又简单;但我们也可以稍作修改。
CSS Code复制内容到剪贴板 border-width:thick; border-style:solid; border-color:black;
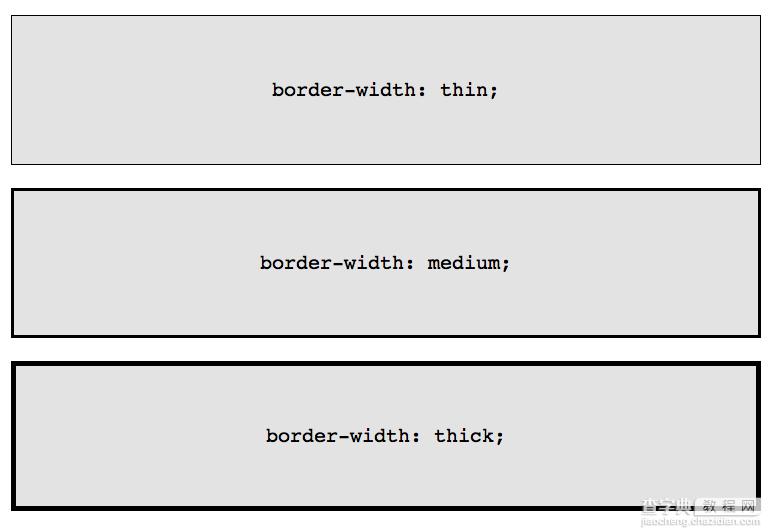
除了指定具体的边框宽度值,也可以使用这三个关键词:thin,medium 和 thick。

虽然乍看起来单个属性的方式没必要,但有极少数的情况下,当它是有利的,例如当你需要在特定的事件发生时更新边的部分属性。
也许你需要在用户将鼠标悬停在一个特定的元素上时改变这个元素的边框颜色。使用复合属性需要重复像素值和边的样式。
CSS Code复制内容到剪贴板 box{ border:1pxsolidred; } .box:hover{ border:1pxsolidgreen; }
一个更优雅的和简洁(DRY,don’t repeat yourself)的做法是只更新边的颜色属性。
CSS Code复制内容到剪贴板 .box{ border:1pxsolidred; } .box:hover{ border-color:green; }
此外,一会你会发现,这种单个属性的方式有助于通过CSS创建自定义的形状。
CSS3新特性
在 CSS3 中,border 增加了两个新的特性,一是边框图片,而是在边框颜色中使用渐变色。
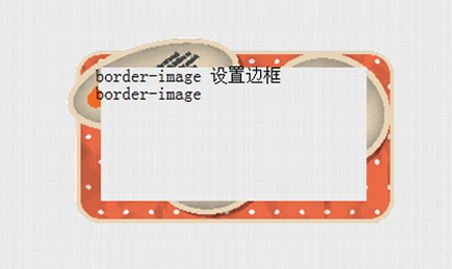
边框图片利用 border-image 属性实现,可以为一个元素指定一个图片作为边框,代替传统的线条边框,它有五个子属性:
CSS Code复制内容到剪贴板 border-image-source
设置边框图片的图片地址,只有设置了这个属性,才算是使用了边框图片,其值为 url() 的形式。
CSS Code复制内容到剪贴板 border-image-width
该属性指定边框厚度,其值可以为带单位的长度值,也可以是不带单位的浮点值或百分比,还可以是“auto”,这时其值为 border-image-slice 的值,“auto”值很常用,可以方便地做出类似相册边框的精致边框。
CSS Code复制内容到剪贴板 border-image-slice
该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill,其值可以为数值或百分比。例如:设置 border-image-slice: 20 25 30 35; border-image-slice: auto,则图像会产生像下图那样的四个角:
原图划分示意图:

实际效果图

CSS Code复制内容到剪贴板 border-image-outset
该值设置边框图片的扩展,相当于在边框内容加入“padding”。
CSS Code复制内容到剪贴板 border-image-repeat
设置用何种方式填充边框,其值可以为 stretch、repeat、round、space,stretch 是拉伸方式,repeat、round 和 space 方式都是平铺方式,但三个之间略有不同,repeat 是直接平铺图片,图片若超出边框时截断,round 会动态调整图片的大小,直到图片正好可以铺满整个边框,space 则会在图片之间增加空白,直至图片正好可以铺满整个边框。
值得注意的是,直至 Chrome 23, Firefox 17, Safari 5.1.7, Opera 12.5 ,IE 10 ,仅有 Firefox 支持 round ,没有任何浏览器支持 space 。
接下来是边框梯度颜色,相对边框图片,边框梯度颜色的浏览器支持度就更低了,暂时只有 Firefox 能通过私有属性支持。但作为一个很酷的效果,也可以先留意一下:
CSS Code复制内容到剪贴板 .gradientcolor{ border:6pxsolid#fff; -moz-border-bottom-colors:#ff9900#99cc33#ccc; -moz-border-top-colors:#ff9900#99cc33#ccc; -moz-border-left-colors:#ff9900#99cc33#ccc; -moz-border-right-colors:#ff9900#99cc33#ccc; }
效果如下: