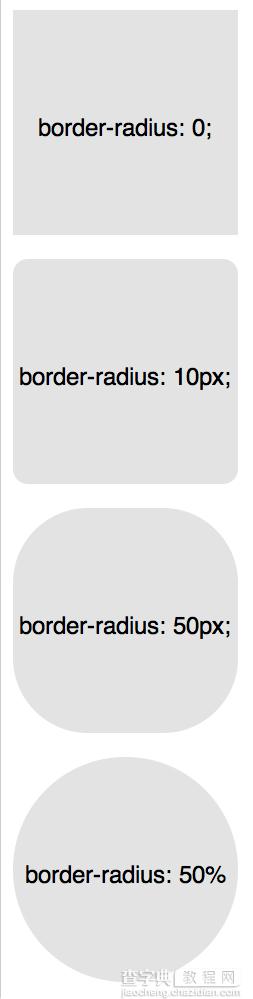
border-radius CSS3中的代表——第一个在社区中得到广泛使用新属性。这意味着,除去Internet Explorer 8及更低版本,所有的浏览器可以显示圆角。
为了使样式能正确应用,需要为Webkit和Mozilla内核添加前缀。
CSS Code复制内容到剪贴板 -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px;
然而,今天我们不关心前缀,只简单坚持官方形式:border-radius。

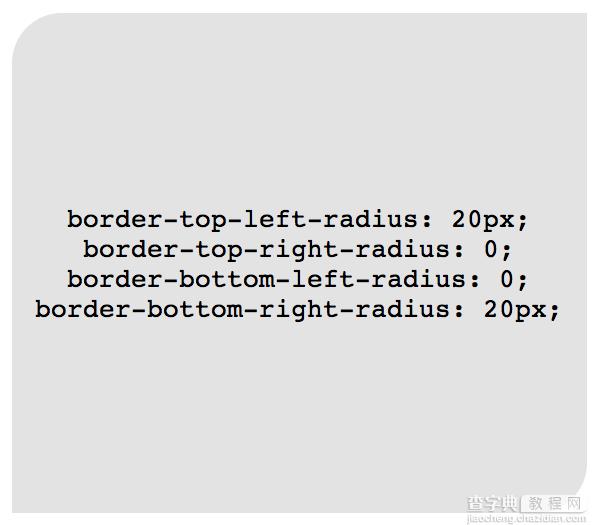
如你所料,我们可以为每个角指定不同的值。

CSS Code复制内容到剪贴板 border-top-left-radius:20px; border-top-rightright-radius:0; border-bottom-rightright-radius:30px; border-bottom-left-radius:0;
在上面的代码中,设置border-top-right-radius和border-bottom-left-radius为零是多余的,除非该元素有继承的值。
按top-left, top-right, bottom-right, bottom-left顺序设置每个 radius 的值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同。
我们可以实验,
CSS Code复制内容到剪贴板 border-radius:2px;
等价于:
CSS Code复制内容到剪贴板 border-top-left-radius:2px; border-top-rightright-radius:2px; border-bottom-rightright-radius:2px; border-bottom-left-radius:2px;
例子2:
CSS Code复制内容到剪贴板 border-radius:2em1em4em/0.5em3em;
等价于:
CSS Code复制内容到剪贴板 border-top-left-radius:2em0.5; border-top-rightright-radius:1em3em; border-bottom-rightright-radius:4em0.5em; border-bottom-left-radius:1em3em;
就像margin和padding一样,如果需要的话,这些设置可以合并为一个单一的属性。
CSS Code复制内容到剪贴板 /*左上角,右上角,右下角,左下角*/ border-radius:20px030px0;
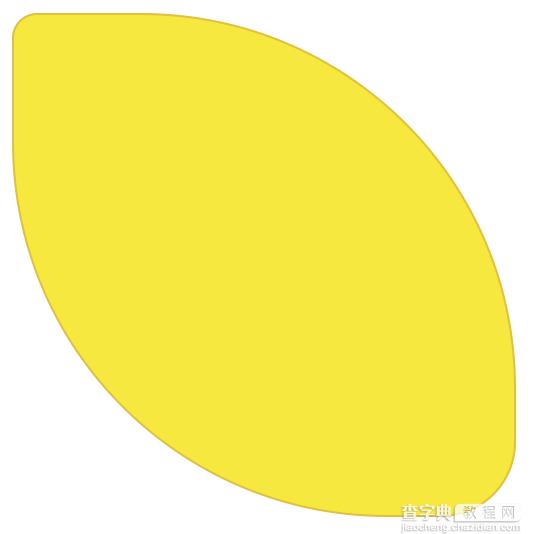
举个例子(网页设计师经常这样做),可以用CSS的border-radius属性模拟柠檬的形状,如下:
CSS Code复制内容到剪贴板 .lemon{ width:200px;height:200px; background:#F5F240; border:1pxsolid#F0D900; border-radius:10px150px30px150px; }