先来来看一看CSS3如何实现多列显示,代码如下
CSS Code复制内容到剪贴板 <divclass="div1"> 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 大家好,这里是用来站位的文字大家好,这里是用来站位的文字 </div> .div1{ /*分列的数量*/ column-count:4; -moz-column-count:4; /*每一个分列中间的距离*/ -moz-column-gap:70px; column-gap:70px; /*每两个列之间的线和线的颜色*/ column-rule:5pxoutset#FF0000; -moz-column-rule:5pxoutset#FF0000; }
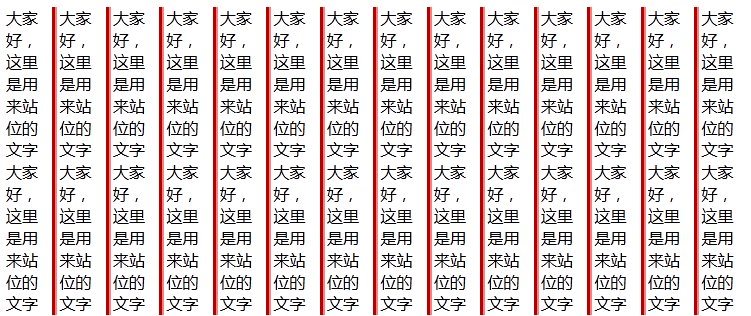
效果图:

CSS3使用多列制作瀑布流:
XML/HTML Code复制内容到剪贴板 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="countstyle.css" type="text/css" rel="stylesheet"> </head> <body> <div class="container"> <> <div><img src="img/1.png"alt"><div><img src="img/2.png"alt"><div><img src="img/4.png"alt"><div><img src="img/5.png"alt"><div><img src="img/7.png"alt"><div><img src="img/8.png"alt"><div><img src="img/1.png"alt"><div><img src="img/3.png"alt"><p>这里是产品描述</p></div> <div><img src="img/5.png"alt"><div><img src="img/6.png"alt"><div><img src="img/8.png"alt"></div> </body> </html> .container{ /*需要适配浏览器,这里因为只用了火狐浏览器,就不再写其他的适配代码了*/ column-width: 300px;/* 给图片区域设定宽度,高度自适应 */ -moz-column-width: 300px; -moz-column-gap: 5px; column-gap: 5px; /*column-count: 4;*/ /*-moz-column-count: 4;*/ } .container.div{ width: 250px; margin:5px; } .container p{ text-align: center; }
以上就是本文的全部内容,希望对大家的学习有所帮助。


