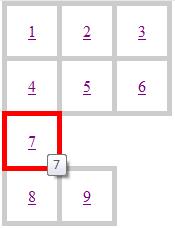
一、效果图:

三、布局二(各浏览器兼容性良好)
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>九宫格布局</title> <metahttp-equiv="X-UA-Compatible"content="IE=edge"> </head> <body> <html> <head> <styletype="text/css"> body{margin:0;padding:0;} .grid_wrapper{ width:170px; height:170px; margin-left:auto; margin-right:auto; } .grid{ margin-left:5px; margin-top:5px; } .grid:after{ content:"."; display:block; line-height:0; height:0; clear:both; visibility:hidden; overflow:hidden; } .grida,.grida:visited{ float:left; display:inline; border:5pxsolid#ccc; width:50px; height:50px; text-align:center; line-height:50px; margin-left:-5px; margin-top:-5px; position:relative; z-index:1; } .grida:hover{ border-color:#f00; z-index:2; } </style> </head> <body> <divclass="grid_wrapper"> <divclass="grid"> <ahref="#"title="1">1</a> <ahref="#"title="2">2</a> <ahref="#"title="3">3</a> <ahref="#"title="4">4</a> <ahref="#"title="5">5</a> <ahref="#"title="6">6</a> <ahref="#"title="7">7</a> <ahref="#"title="8">8</a> <ahref="#"title="9">9</a> </div> </div> </body> </html>
IE6下兼容有问题,效果图如下:

三、布局二(各浏览器兼容性良好)
CSS Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <head> <metacharset="utf-8"> <title>九宫格布局</title> <metahttp-equiv="X-UA-Compatible"content="IE=edge"> </head> <body> <html> <head> <styletype="text/css"> body,ul,li{margin:0;padding:0;} .grid_wrapper{ width:170px; height:170px; margin-left:auto; margin-right:auto; } .grid{ margin-left:5px; margin-top:5px; list-style-type:none; } .grid:after{ content:"."; display:block; line-height:0; width:0; height:0; clear:both; visibility:hidden; overflow:hidden; } .gridli{float:left;line-height:50px;} .gridlia,.gridlia:visited{ display:block; border:5pxsolid#ccc; width:50px; height:50px; text-align:center; margin-left:-5px; margin-top:-5px; position:relative; z-index:1; } .gridlia:hover{ border-color:#f00; z-index:2; } </style> </head> <body> <divclass="grid_wrapper"> <ulclass="grid"> <li><ahref="#"title="1">1</a></li> <li><ahref="#"title="2">2</a></li> <li><ahref="#"title="3">3</a></li> <li><ahref="#"title="4">4</a></li> <li><ahref="#"title="5">5</a></li> <li><ahref="#"title="6">6</a></li> <li><ahref="#"title="7">7</a></li> <li><ahref="#"title="8">8</a></li> <li><ahref="#"title="9">9</a></li> </ul> </div> </body> </html>


