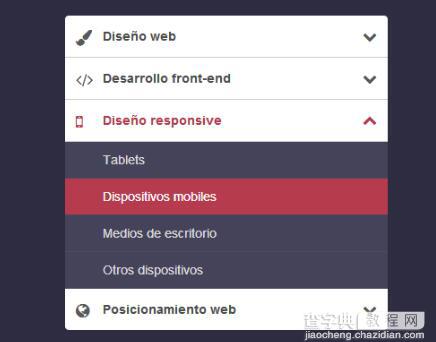
CSS3目前非常流行,在很多开发者看来,CSS3是制作网页动画和网页特效的神器,很多意想不到的效果都可以用CSS3实现。但是今天我们要分享一款用CSS3实现的非常普通的菜单,它是一个垂直的手风琴折叠菜单,先来看看效果图:

实现代码如下:
XML/HTML Code复制内容到剪贴板 <ulid="accordion"class="accordion"> <li> <divclass="link"><iclass="fafa-paint-brush"></i>Diseñoweb<iclass="fafa-chevron-down"></i></div> <ulclass="submenu"> <li><ahref="#">Photoshop</a></li> <li><ahref="#">HTML</a></li> <li><ahref="#">CSS</a></li> <li><ahref="#">Maquetacionweb</a></li> </ul> </li> <li> <divclass="link"><iclass="fafa-code"></i>Desarrollofront-end<iclass="fafa-chevron-down"></i></div> <ulclass="submenu"> <li><ahref="#">Javascript</a></li> <li><ahref="#">jQuery</a></li> <li><ahref="#">Frameworksjavascript</a></li> </ul> </li> <li> <divclass="link"><iclass="fafa-mobile"></i>Diseñoresponsive<iclass="fafa-chevron-down"></i></div> <ulclass="submenu"> <li><ahref="#">Tablets</a></li> <li><ahref="#">Dispositivosmobiles</a></li> <li><ahref="#">Mediosdeescritorio</a></li> <li><ahref="#">Otrosdispositivos</a></li> </ul> </li> <li><divclass="link"><iclass="fafa-globe"></i>Posicionamientoweb<iclass="fafa-chevron-down"></i></div> <ulclass="submenu"> <li><ahref="#">Google</a></li> <li><ahref="#">Bing</a></li> <li><ahref="#">Yahoo</a></li> <li><ahref="#">Otrosbuscadores</a></li> </ul> </li> </ul>
CSS代码:
CSS Code复制内容到剪贴板 .accordion{ width:100%; max-width:360px; margin:30pxauto20px; background:#FFF; -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; } .accordion.link{ cursor:pointer; display:block; padding:15px15px15px42px; color:#4D4D4D; font-size:14px; font-weight:700; border-bottom:1pxsolid#CCC; position:relative; -webkit-transition:all0.4sease; -o-transition:all0.4sease; transition:all0.4sease; } .accordionli:last-child.link{ border-bottom:0; } .accordionlii{ position:absolute; top:16px; left:12px; font-size:18px; color:#595959; -webkit-transition:all0.4sease; -o-transition:all0.4sease; transition:all0.4sease; } .accordionlii.fa-chevron-down{ rightright:12px; left:auto; font-size:16px; } .accordionli.open.link{ color:#b63b4d; } .accordionli.openi{ color:#b63b4d; } .accordionli.openi.fa-chevron-down{ -webkit-transform:rotate(180deg); -ms-transform:rotate(180deg); -o-transform:rotate(180deg); transform:rotate(180deg); } /** *Submenu -----------------------------*/ .submenu{ display:none; background:#444359; font-size:14px; } .submenuli{ border-bottom:1pxsolid#4b4a5e; } .submenua{ display:block; text-decoration:none; color:#d9d9d9; padding:12px; padding-left:42px; -webkit-transition:all0.25sease; -o-transition:all0.25sease; transition:all0.25sease; } .submenua:hover{ background:#b63b4d; color:#FFF; }
jQuery代码:
JavaScript Code复制内容到剪贴板 $(function(){ varAccordion=function(el,multiple){ this.el=el||{}; this.multiple=multiple||false; //Variablesprivadas varlinks=this.el.find('.link'); //Evento links.on('click',{el:this.el,multiple:this.multiple},this.dropdown) } Accordion.prototype.dropdown=function(e){ var$el=e.data.el; $this=$(this), $next=$this.next(); $next.slideToggle(); $this.parent().toggleClass('open'); if(!e.data.multiple){ $el.find('.submenu').not($next).slideUp().parent().removeClass('open'); }; } varaccordion=newAccordion($('#accordion'),false); });
本文链接:http://www.codeceo.com/article/css3-vertical-accordion-menu.html
本文作者:码农网 – 小峰
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


