css的两种盒模型介绍
CSS中Box model是分为两种,第一种是W3C的标准模型,另一种是IE的传统模型,他们相同之处都是对元素计算尺寸的模型,具体说就是对元素的width,height,padding,border以及元素实际尺寸的计算关系;他们不同之处呢?两者的计算方法不一至:
1、W3C的标准Box Model:
/*外盒尺寸计算(元素空间尺寸)*/ Element空间高度 = content height + padding + border + margin Element 空间宽度 = content width + padding + border + margin /*内盒尺寸计算(元素大小)*/ Element Height = content height + padding + border (Height为内容高度) Element Width = content width + padding + border (Width为内容宽度)
2、IE)传统下Box Model(IE6以下,不含IE6版本或“QuirksMode下IE5.5+”):
/*外盒尺寸计算(元素空间尺寸)*/ Element空间高度 = content Height + margin (Height包含了元素内容宽度,边框宽度,内距宽度) Element空间宽度 = content Width + margin (Width包含了元素内容宽度、边框宽度、内距宽度) /*内盒尺寸计算(元素大小)*/ Element Height = content Height(Height包含了元素内容宽度,边框宽度,内距宽度) Element Width = content Width(Width包含了元素内容宽度、边框宽度、内距宽度)
其实原则上来说Box Model是分得很细的,我们这里主要分了两个比较明显的地方,就是外盒模型和内合模型,如上面计算公式所示(后面我将会详细介绍一下CSS中的Box Model)。这样说大家可能还不太好理解,下面我们一起来看一个实际的例子,比如说现在有一个叫boxtest的Div,其具有下面一个属性
.boxtest { border: 20px solid; padding: 30px; margin: 30px; background: #ffc; width: 300px; }
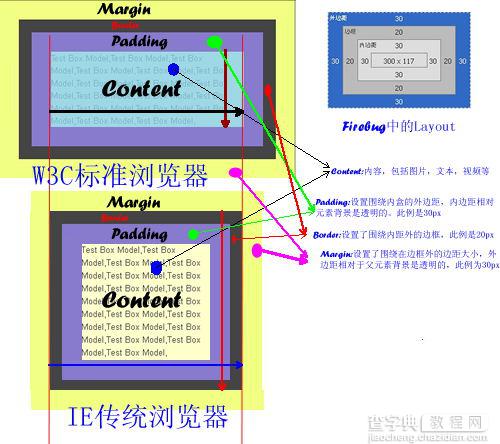
我们先来看一下W3C标准浏览器(Firefox,Safari,Chrome,Opera,IE6+)和传统浏览器(IE6以下版本浏览器)的Layout截图

上图中明显可以看出IE6以下版本浏览器的宽度包含了元素的padding,border值,换句话来说在IE6以下版本其内容真正的宽度是(width-padding-boder)。用内外盒来说的话,W3C标准浏览器的内盒宽度等于IE6以下版本浏览器的外盒宽度。
盒模型的子元素控制
1.子元素上下对齐方式 box-align
例子:
CSS Code复制内容到剪贴板 .demo{ -webkit-box-align:center; -moz-box-align:center; -ms-box-align:center; box-align:center; }
值::
baseline – 基线
center – 居中
end – 底部
inherit – 继承
initial – 默认
start – 顶部
stretch – 拉伸
2.子元素左右对齐方式 box-pack
例子:
CSS Code复制内容到剪贴板 .demo{ -webkit-box-pack:center; -moz-box-pack:center; -ms-box-pack:center; box-pack:center; }
值:
center – 居中
end – 底部
inherit – 继承
initial – 默认
start – 顶部
justify – 拉伸
3.子元素排列方式 box-orient
例子:
CSS Code复制内容到剪贴板 .demo{ -webkit-box-orient:horizontal; -moz-box-orient:horizontal; -ms-box-orient:horizontal; box-orient:horizontal; }
值:
horizontal – 水平
vertical – 垂直
inherit – 继承
initial – 默认
inline-axis – 内轴
block-axis – 块轴
4.子元素排列顺序 box-ordinal-group
例子:
CSS Code复制内容到剪贴板 .child{ -webkit-box-ordinal-group:2; -moz-box-ordinal-group:2; box-ordinal-group:2; }
5.规定框的子元素的显示方向 box-direction
例子:
CSS Code复制内容到剪贴板 .demo{ -webkit-box-direction:reverse; -moz-box-direction:reverse; -ms-box-direction:reverse; box-direction:reverse; }
值:
reverse – 反方向
normal – 默认
inherit – 继承


