前言:
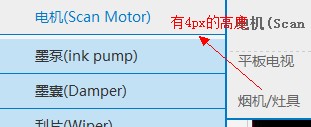
在ietester 里面用debugbar查看文档代码,每个ul li里面都有这个 text: empty text node 这个东西,有的在span 里面,在……,反正一句话,li下面肯定有,有时候还不止一个,一般情况下都没什么问题,今天逆天的遇到了, text: empty text node 用layout看到,他居然有个高度,还不是li的高度,比li显示的高度要高4px,对于前段来说这1px都要让人痛苦的了,况且是4px。这家伙让我费解了半天。
想想看翻译:文本:空文本节点,既然是空的为什么有高度呢,网上搜了下没有相应的解释。
我贴出css代码,大家一起来研究一下,我在li里面的加了font-size:0px;虽然解决了问题,还是求大神来给点理由吧!
.sidebar_menu{width:225px; list-style:none; position:relative;}
.sidebar_menu li{ line-height:34px;width:225px; height:35px;<SPAN>font-size:0px;</SPAN> position:relative;}
.sidebar_menu li span{ display:block;width:225px;height:34px; overflow:hidden; border-bottom:1px solid #007ac7;}
.sidebar_menu li span a{ width:225px;text-align:left;text-indent:35px;display:block; font:14px/34px Arail,"Microsoft YaHei";color:#333; background:#c3e1f4;}
上传个截图
图片的这个在ietester 里面可以很好的看到哦,点击layout可以查看到 text: empty text node 的情况