今天为大家分享AE表达式实现心形来回飘散的动画效果方法,教程真的很不错,方法也很简单,适合新手来学习,来看看吧!

下面是具体的制作步骤:
1. 首先,先送大家一颗心。

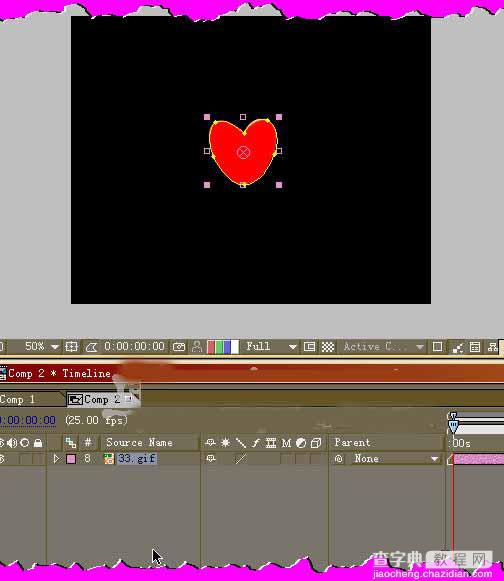
2. 导入ae,花个mask稍微修饰一下,如图:

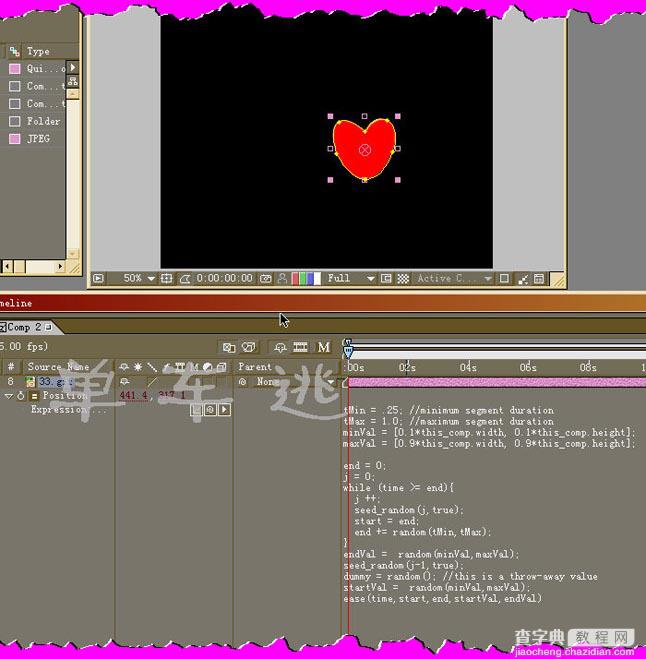
3.给位置加表达式:
tMin = .25; //minimum segment duration
tMax = 1.0; //maximum segment duration
minVal = ;
maxVal = ;
end = 0;
j = 0;
while (time %26gt;= end){
j ++;
seed_random(j,true);
start = end;
end += random(tMin,tMax);
}
endVal = random(minVal,maxVal);
seed_random(j-1,true);
dummy = random(); //this is a throw-away value
startVal = random(minVal,maxVal);
ease(time,start,end,startVal,endVal)

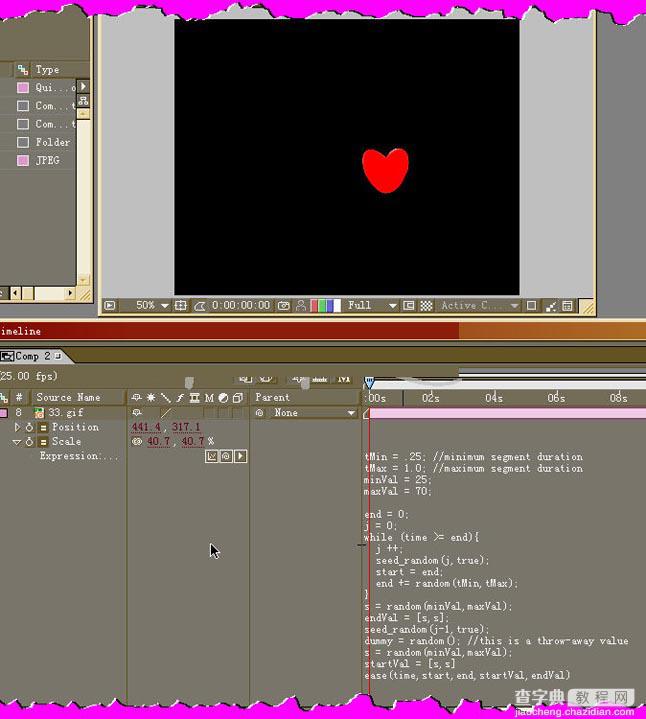
4. 然后给scale加表达式:
tMin = .25; //minimum segment duration
tMax = 1.0; //maximum segment duration
minVal = 25;
maxVal = 70;
end = 0;
j = 0;
while (time %26gt;= end){
j ++;
seed_random(j,true);
start = end;
end += random(tMin,tMax);
}
s = random(minVal,maxVal);
endVal = ;
seed_random(j-1,true);
dummy = random(); //this is a throw-away value
s = random(minVal,maxVal);
startVal =
ease(time,start,end,startVal,endVal)

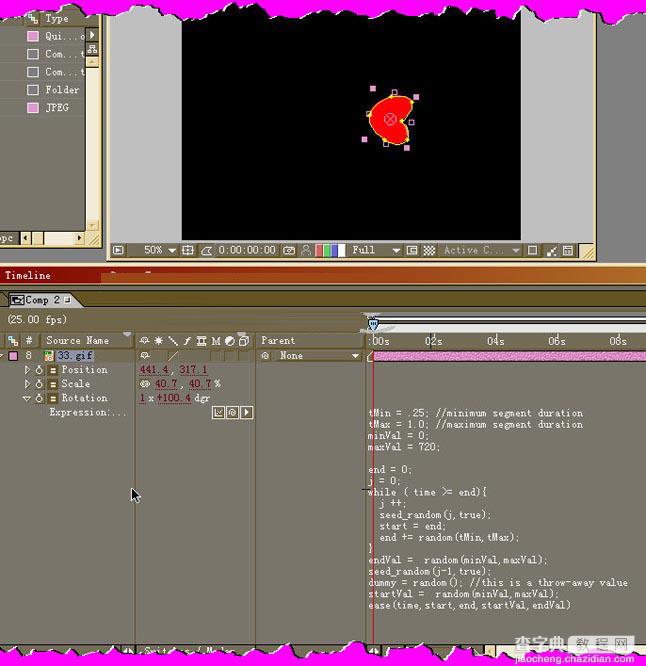
5. 最后给旋转加表达式:
tMin = .25; //minimum segment duration
tMax = 1.0; //maximum segment duration
minVal = 0;
maxVal = 720;
end = 0;
j = 0;
while ( time %26gt;= end){
j ++;
seed_random(j,true);
start = end;
end += random(tMin,tMax);
}
endVal = random(minVal,maxVal);
seed_random(j-1,true);
dummy = random(); //this is a throw-away value
startVal = random(minVal,maxVal);
ease(time,start,end,startVal,endVal)

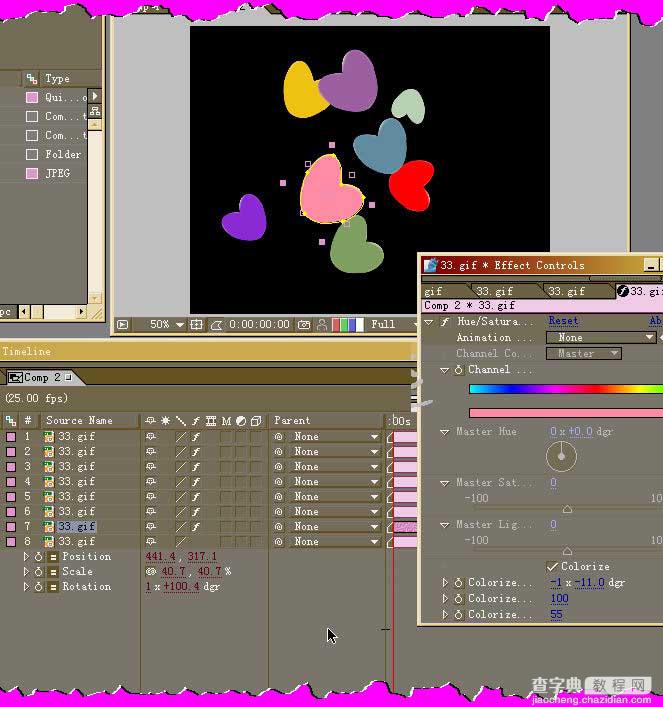
6. 然后,copy上n次,随你意愿,接着加hue命令,调下颜色。

7. 照死里压,终于小于了200k。

完成,谢谢大家。


