CKplayer JS互动控制播放器演示调用示例
发布时间:2017-01-04 来源:查字典编辑
摘要:在CKplayer的高级应用设置中,我们可以在网页中用js控制CKplayer播放器的播放状态,目前除全屏无法控制外,其他的功能基本上都可以...
在CKplayer的高级应用设置中,我们可以在网页中用 js 控制 CKplayer 播放器的播放状态,目前除 全屏 无法控制外,其他的功能基本上都可以通过 js 来控制。
强调:js 中控制的播放器 ID 指的是播放器 object 的 id,而非网页中显示播放器的 div 的 id。在这里,ck.js 中默认的 object 的 id 是:ck + 传入的容器id,比如你的播放器调用代码为:

CKplayer
那么:很明显,你的播放器将填充到 myvideo123 这个容器中,呃:js 中控制的播放器互动的 ID 应该是什么呢,对,就是:ckmyvideo123。
另外:由于 ck.js 中默认有 ID 值为:myvideo,那么,如果你在调用播放器时没有指定 ID 的话,那么,控制播放器的 js 互动 ID 就是:ckmyvideo。
PS:简单点说,就是用于控制播放器的 js 中用的 ID 需要在网页播放器 div 的 id 前加上两字母:ck,如果你没指定 div 的 id,那么播放器的 Object ID 就是:ckmyvideo ( 注:用官方的代码调用的朋友加:ckplayer_ )。
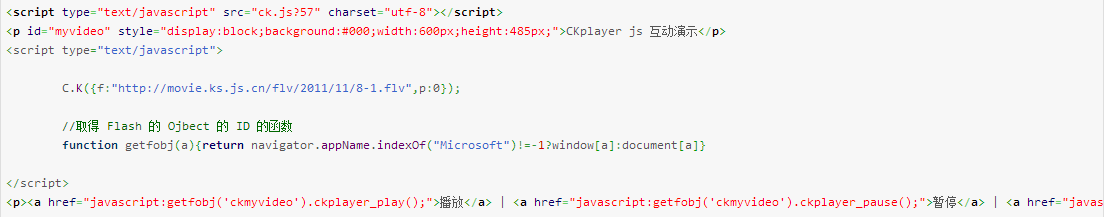
好,我们上面效果中用到的代码如下:

CKplayer


