谷歌浏览器怎么实现Ajax跨域访问?
发布时间:2017-01-04 来源:查字典编辑
摘要:Ajax本身是不支持跨域的,跨域问题其实很简单,通过浏览器的相应设置可以完成两个不同的服务器或两个不同服务下的项目互相访问。希望大家给予评价...
Ajax本身是不支持跨域的,跨域问题其实很简单,通过浏览器的相应设置可以完成两个不同的服务器或两个不同服务下的项目互相访问。希望大家给予评价及投票。
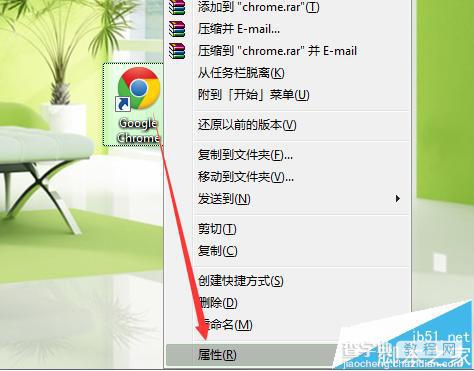
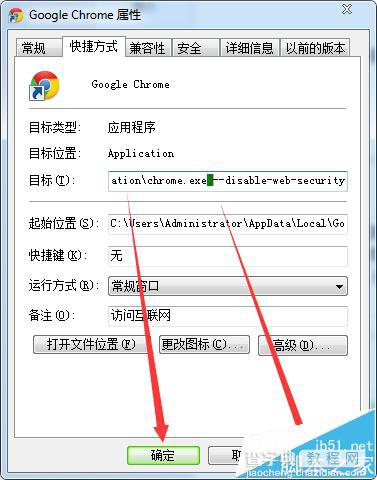
1、首先谷歌快捷方式上右击,在下拉列表中选择属性。

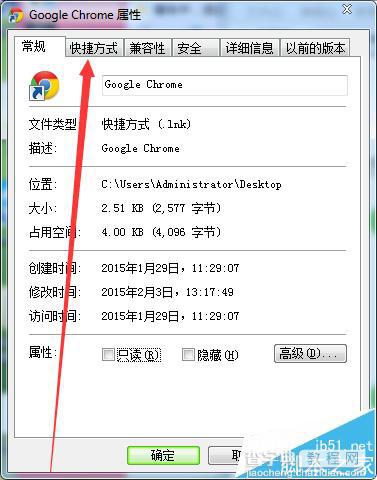
2、打开属性窗口,切换到快捷方式选项卡下面,默认是常规选项卡。

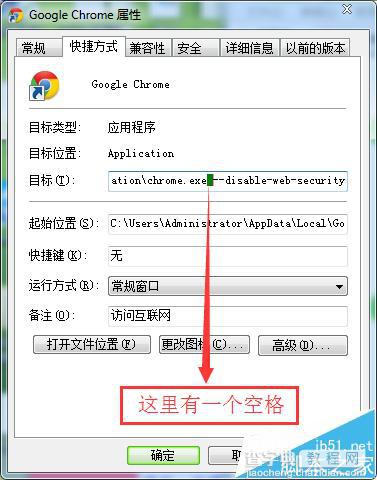
3、在目标路径的后面添加【 --disable-web-security】,格式如下:C:UsersAdministratorAppDataLocalGoogleChromeApplicationchrome.exe --disable-web-security,其中chrome.exe与--disable之间有一个空格

4、点击应用,然后点击确定关闭窗口。

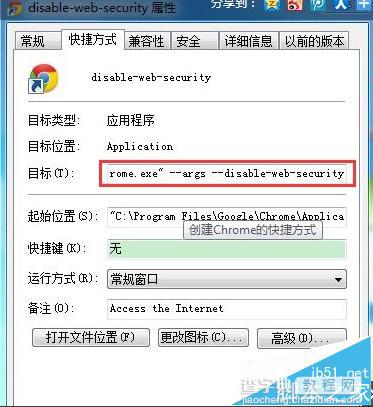
5、如果目标中的路径含有双引号,则在双引号的外面添加。

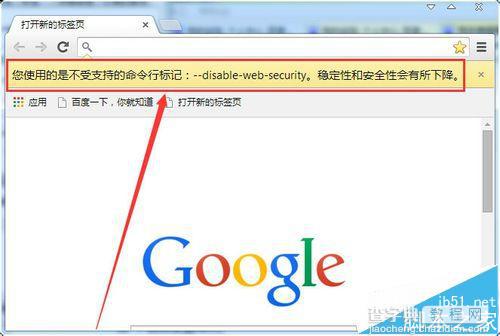
6、关闭浏览器重新通过桌面快捷方式的形式打开浏览器,浏览器提示"您使用的是不受支持的命令行标记:--disable-web-security。稳定性和安全性会有所下降",说明设置成功。