怎么使用firebug中firepath功能显示隐藏元素?
发布时间:2017-01-04 来源:查字典编辑
摘要:在软件的开发中,或者软件的测试的过程中都有可能对开发完成的web网页,进行对网页元素上定位,而现在很多的浏览器是可以看到网页上相关的元素信息...
在软件的开发中,或者软件的测试的过程中都有可能对开发完成的web网页,进行对网页元素上定位,而现在很多的浏览器是可以看到网页上相关的元素信息,可以查看某一个网页的元素信息,通过定位的方式查找元素。
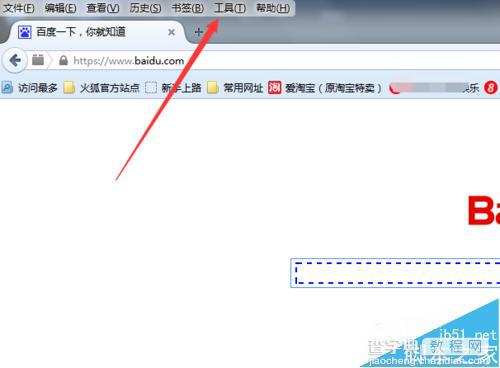
1、要使用Mozilla Firefox的火狐浏览器,需要电脑上安装,然后打开Mozilla Firefox浏览器,选中菜单中的“工具”的选项。

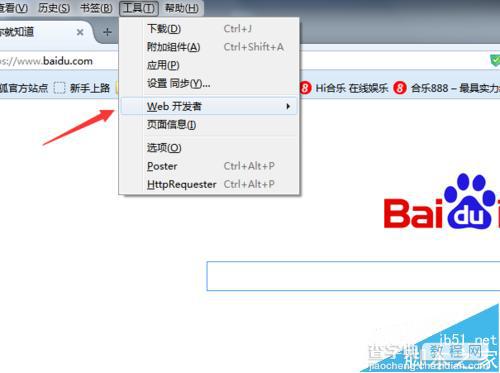
2、选中完菜单中工具后,弹出了一个下拉的菜单中进行选中web开发者。

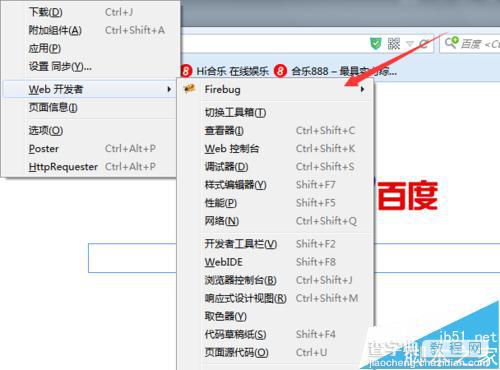
3、进入到下一级的菜单中,可以看到firebug的选项,点击进入。

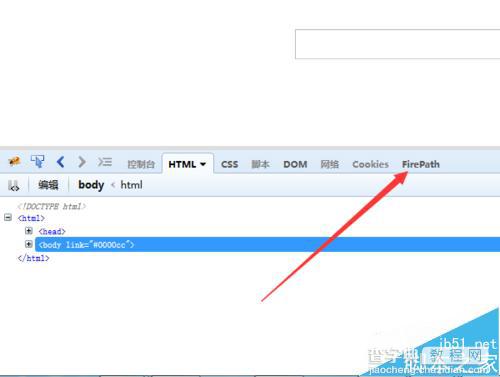
4、这样就直接打开firebug工具,定位元素使用firepath的精确定位到路径元素,可点击firepath的选项。

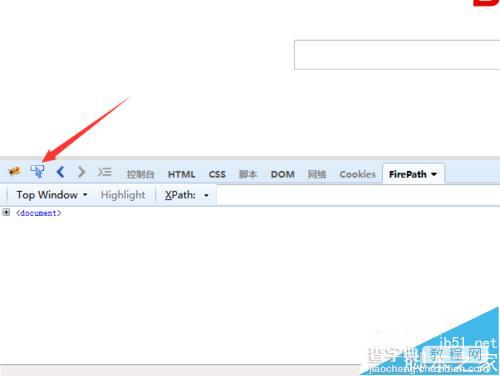
5、这样开始定位元素,选中firebug的左上角位置中箭头后。

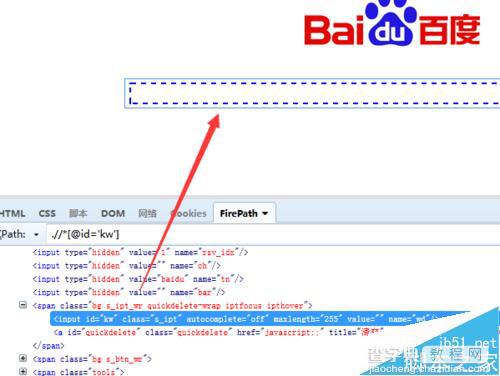
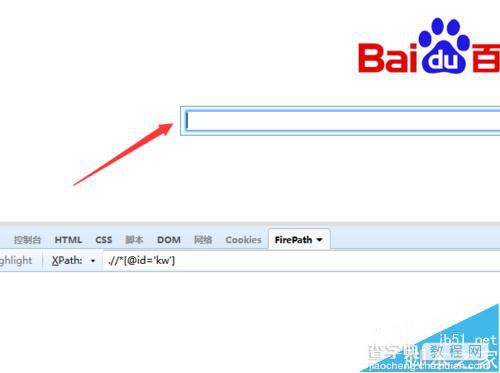
6、把鼠标移动到百度一下的输入框中,会提示已捕捉到输入框中,然后进行点击下输入框。

7、选中完输入框之后,在网页的源代码中会精确定位元素的信息,根据查看具体信息内容来对元素上的操作。