谷歌浏览器怎么调试js如何用它调试javascript
发布时间:2017-01-04 来源:查字典编辑
摘要:谷歌浏览器调试js教程来咯~如果你想了解谷歌浏览器怎么调试js的话可以参考下文步骤,谷歌浏览器是一款基于其他开源软件所撰写的,那么该如何调试...
谷歌浏览器调试js教程来咯~如果你想了解谷歌浏览器怎么调试js的话可以参考下文步骤,谷歌浏览器是一款基于其他开源软件所撰写的,那么该如何调试javascript呢?步骤如下,来看看吧。
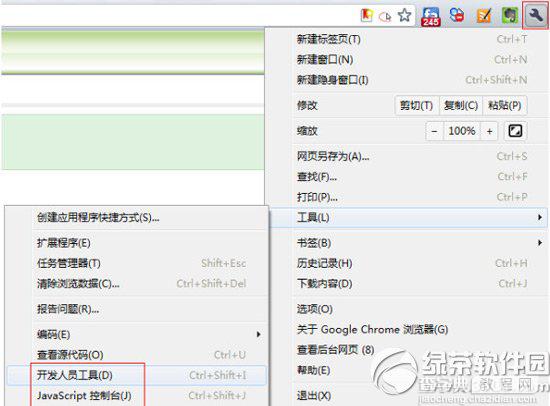
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。

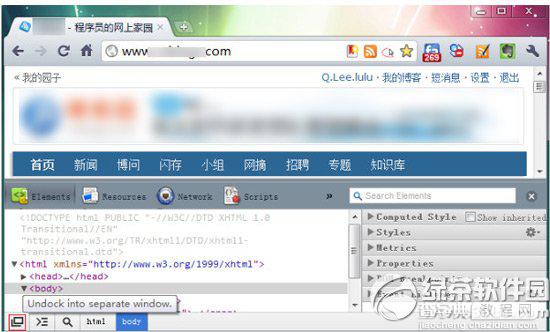
打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口。

Elements标签页可以查看、编辑页面上的元素,包括HTML和CSS。

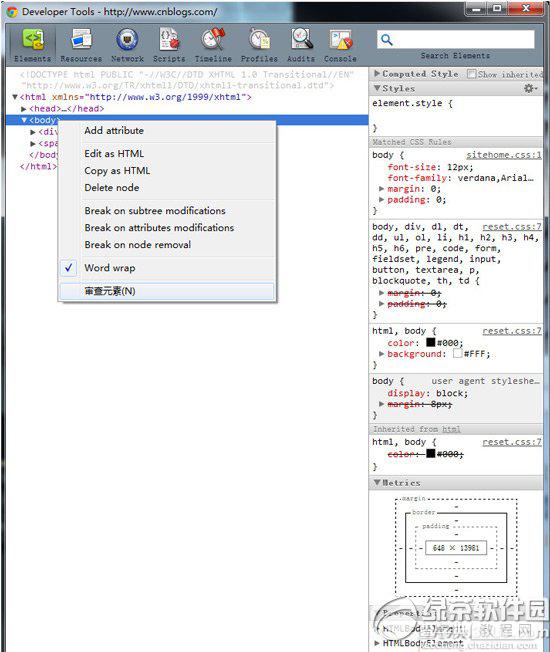
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选;Edit as Html;直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。


