问题:
最近IE升级到IE10,发现原来eWebEditor文本编辑器不能用了,

解决方案:
只要改一下IE10的兼容性模式。
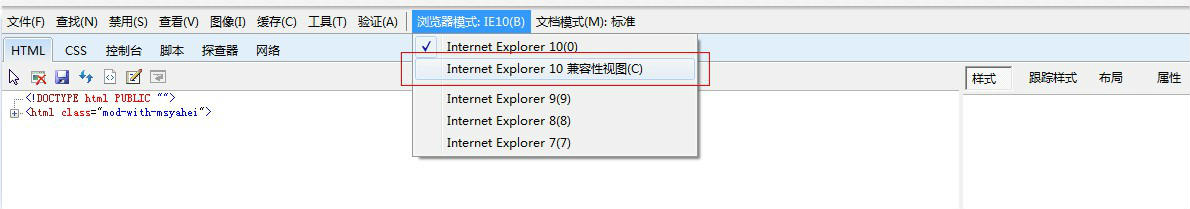
方法:按F12如图勾选兼容性视图。

然后再打开后台,编辑器就可以用了。
当然你也可以通过修改js实现兼容效果
打开editor.js
找到if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
昨天ie8正式发布了,偶也去下载了一个,感觉很爽,还在美的时候,突然发现很多网页都出问题,更可气的是自己的网站编辑器也不管用了,所有的按钮都不管用,即使是别的浏览器也都不管用,我这叫一个汗。于是就去360论坛找人问,因为我用的360浏览器以为是360浏览器的问题。问了半天也没有人回答我于是我就去网上找,由于今天才出的ie8所以网上根本也没有这方面的解决办法,于是到了第二天,网上终于有了这样的贴子,所以我也找了找解决办法。
在一个哥们的贴子中是这样写的,打开include下面的editor.js文件,有这样的段代码:
if (element.YUSERONCLICK) {
eval_r(element.YUSERONCLICK + "anonymous()");
}
或
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
或
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
说是因为ie8屏蔽了anonymous方法所以要改成click方法,于是就改成这样,但是我又有了一个惊人的发现,那就是改成这样之后在ie7下编辑器就不管用了,痛苦之余我又去网上查,网上果然高水如云,果然在csdn上找到了答案:
if(navigator.appVersion.match(/8./i)=='8.')
{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");
}
else
{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
}
如果还是不行用下面这个
if(navigator.appVersion.match(/8./i)=='8.' || navigator.appVersion.match(/7./i)=='7.'){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)"); //IE8 or IE7
} else {
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()"); //IE6
}
把代码改成这样之后在ie7和ie8下就都管用了。
=========================================================================
以上是一个人的说话,以下是另一个人的
还有由于那个eWebEditor编辑器的问题。
今天检查公司一老站后台,发现eWebEditor编辑不能使用,按照网上找的答案
找到editor.js文件,把这文件里的一行语句if(element.YUSERONCLICK)eval_r(element.YUSERONCLICK + “anonymous()”);
修改成
if(navigator.appVersion.match(/8./i)==’8.’)
{
if(element.YUSERONCLICK)eval_r(element.YUSERONCLICK + “onclick(event)”);
}
else
{
if(element.YUSERONCLICK)eval_r(element.YUSERONCLICK + “anonymous()”);
}
原因是IE8不支持anonymous(),所以要换成onclick(event)事件。
修改之后一同事使用IE7竟然不能正常使用该编辑器,修改之后可以。
估计还是那行代码的问题。恢复以前的,IE7可以而IE8不可以。看来还必须先判断IE版本然后再写不同的代码。
于是就使用了下面的代码:
if(navigator.appVersion.match(/8./i)=='8.'){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");
}else{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
}
修改之后在IE8和IE7均可以正常使用eWebEditor编辑器。
但是在装有IE8的机器上使用傲游浏览器竟然不能使用该编辑器,纳闷了,傲游是IE内核,应该可以呀。
于是就使用alert(navigator.appVersion)弹出信息,结果发现竟然是IE7?
晕了!竟然不一样?难道傲游没有用到真正的IE8内核?还是显示的问题?
难道再加一句判断傲游的?
没办法:
if(navigator.appVersion.match(/8./i)=='8.' || navigator.appVersion.match(/MAXTHON/i)=='MAXTHON'){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");
}else{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
}
前几天看新闻说傲游开发自己的内核浏览器,希望众多浏览器在兼容代码上好一些,不要浪费编写代码者的那么多找不兼容问题、调试不兼容问题的时间。
如果上面不行的话,请使用下面的方法:
try{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
}
catch(e){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");
}
我用下面这个人的方法解决了
类似文摘:
原创]简单解决ewebeditor在IE7、IE8下失效问题
EWEBEDITOR在IE7、IE8下,图片上传等按钮总是不能正常弹出,搞的人很郁闷,在网上搜索了一下解决方法,找到代码编辑器目录JS下的EDITOR.JS文件,找到如下代码
if (element.YUSERONCLICK) {
eval_r(element.YUSERONCLICK + "anonymous()");
}
再换成如下代码:
if(navigator.appVersion.match(/8./i)=='8.' || navigator.appVersion.match(/7./i)=='7.'){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)"); //IE8 or IE7
} else {
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()"); //IE6
}
替换后问题依旧。TNND,又找一位仁兄写的代码换上:
if(navigator.appVersion.match(/MSIE (7|8)./i)!=null){
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "onclick(event)");
}else{
if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK + "anonymous()");
}
还是不行,两个代码都未能解决问题,郁闷,看来,要不是浏览器中毒了,造成JS不能正常取得版本号,就是我RP太差。所以引起程序不知道如何处理判断。我看了一下两位作者的代码,虽然写的很好,但是都有局限性。既然知道了造成问题的原因,那就好办了,自己写吧
用这段代码吧:
try{
eval_r(element.YUSERONCLICK + "anonymous()");
}
catch(error)
{
eval_r(element.YUSERONCLICK + "onclick(event)");
}
写完以后再次测试,OK,正常了,哈哈!!我不管它是IE7还是IE8,我都往下执行,一个错了我就执行另一个,管它呢,哈哈,正常解决,容错语句就是挺管用的。


