axure拖动动态面板怎么设计? axure给动态面板添加拖动条的两种方法
发布时间:2017-01-04 来源:查字典编辑
摘要:axure里面的表格没有拖动条,不能扩展,这里介绍两种方法实现,一种是动态面板,另一种是框架方法一:1、通过lnlineFrame控件实现,...
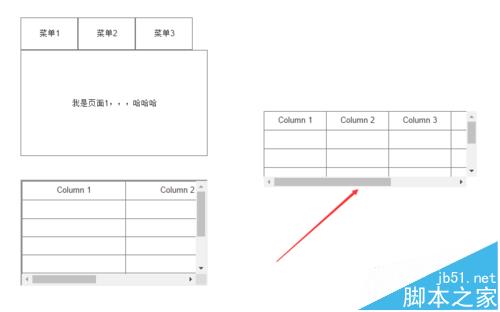
axure里面的表格没有拖动条,不能扩展,这里介绍两种方法实现,一种是动态面板,另一种是框架
方法一:
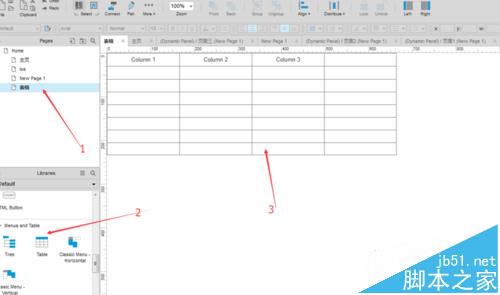
1、通过lnline Frame控件实现 ,首先创建一个表格页面(其他页面也可以)

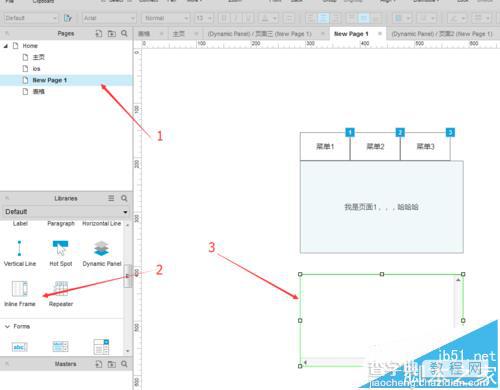
2、再在主页面拖一个lnline Frame框架

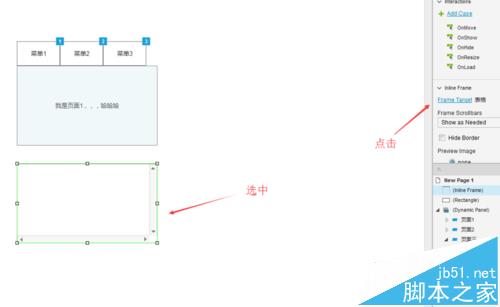
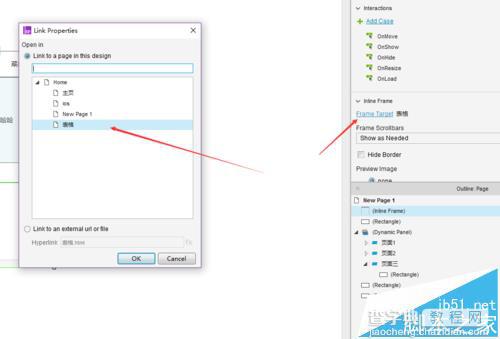
3、现在往框架里填充页面,选中,点击frame Target选择添加的页面


4、运行即可

方法二:
1、利用动态面板实现拖动条
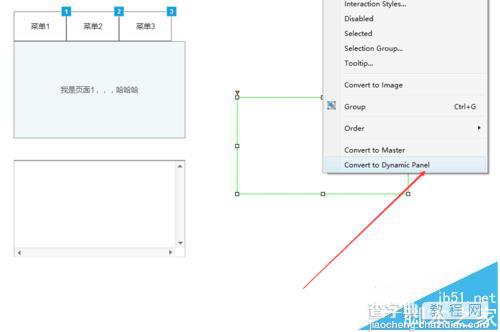
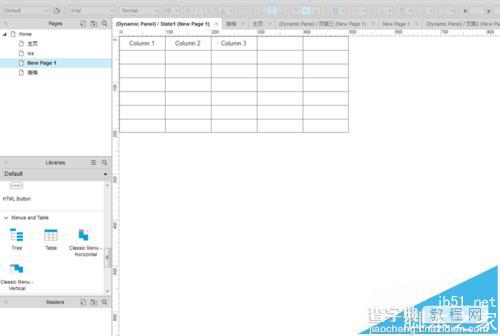
2、拖一个矩形区域,转换为动态面板,并打开state1(右下角)


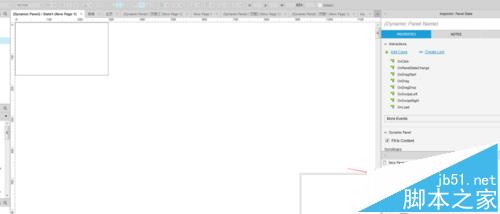
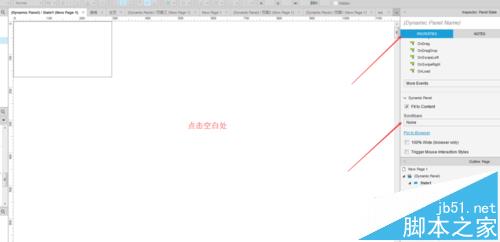
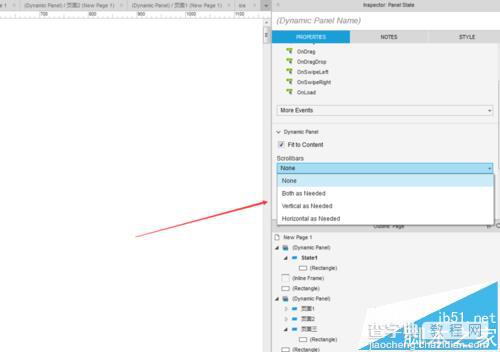
3、选中页面(点击空白处),添加滑动条,这里也已选择只要垂直的,或者两者都要


4、拖一个表格到矩形区域,要大于矩形区域

5、运行预览