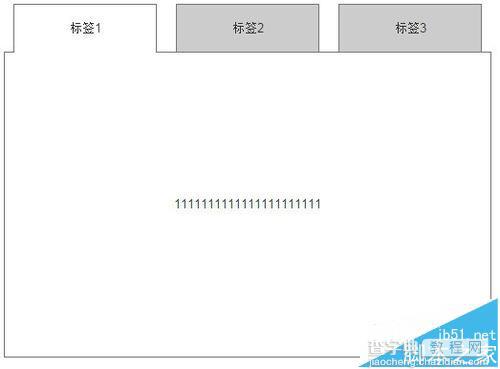
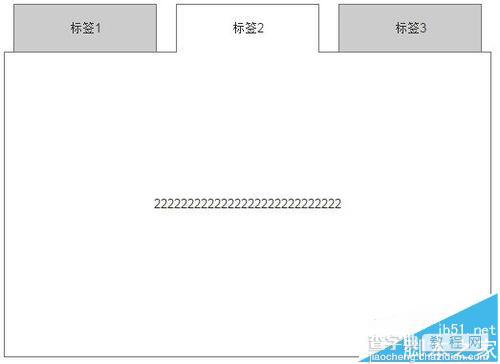
Axure RP Pro能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,从而可以将产品人员的想法快速准确的传递给开发人员。本文将分步向大家介绍如何使用Axure RP Pro 7.0创建Tab标签效果。最终效果如下所示:



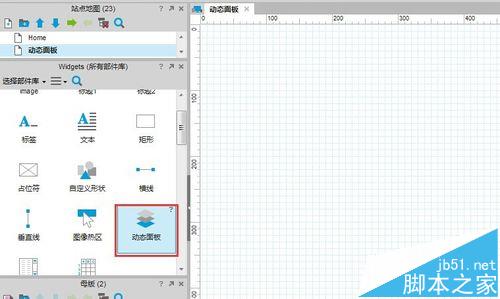
1、向页面内添加一个动态面板,如图:

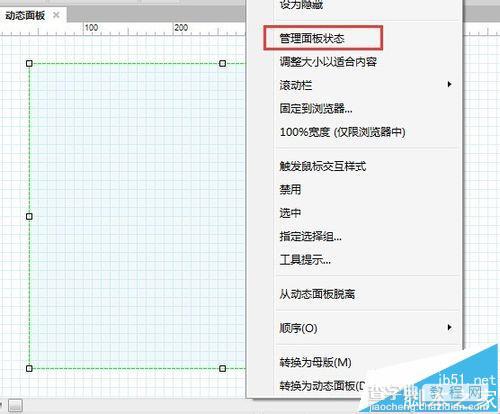
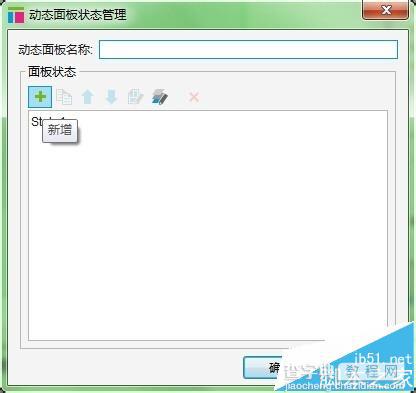
2、右键单击动态面板 - 管理面板状态 - 管理面板状态管理,给面板命名为主页,并定义三种状态,Tab1,如图:


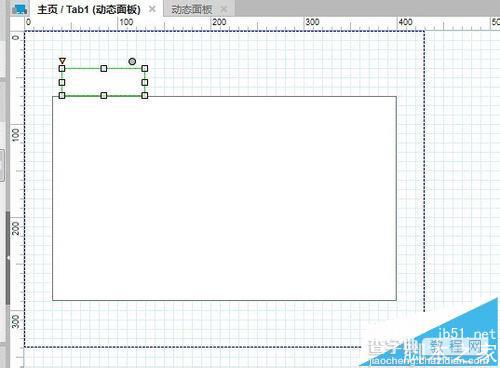
3、部件管理 - 主页 - Tab1,右键“编辑”,在Tab1中添加两个矩形,如图:


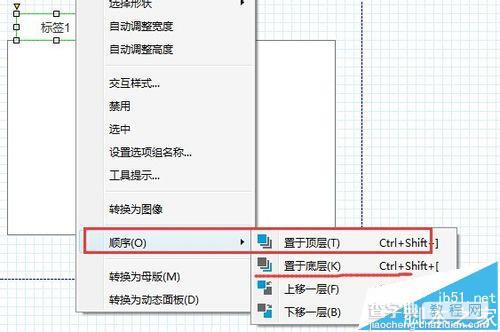
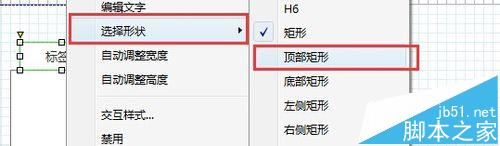
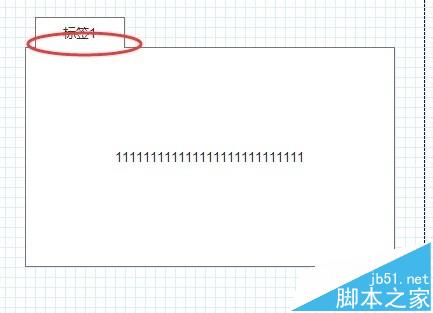
4、调节矩形大小,使得小的矩形和大矩形在一起的部分重合,再右键“标签1” - 顺序 - 置于顶层,设置小矩形置顶,大矩形置底;右键“标签1”- 选择形状 - 顶部矩形,如图:





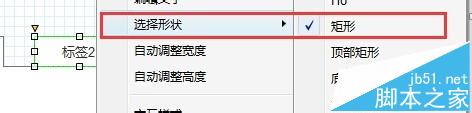
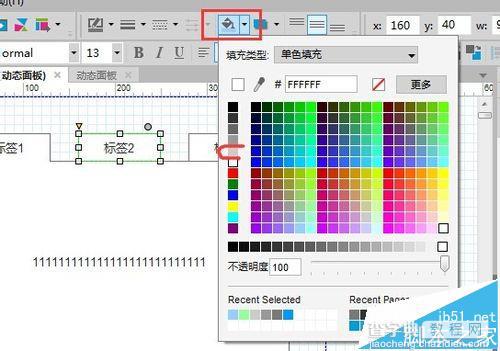
5、添加多个标签,复制“标签1”,重命名“标签2”,“标签3”,右键“标签2”- 选择形状 - 矩形,选中“标签2”填充颜色;“标签3”同样,如图:


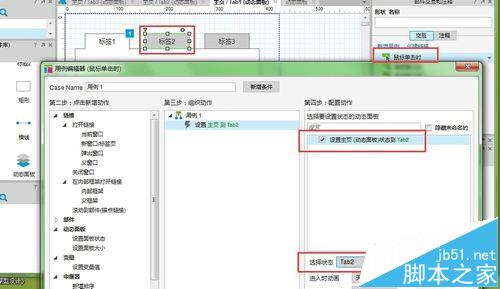
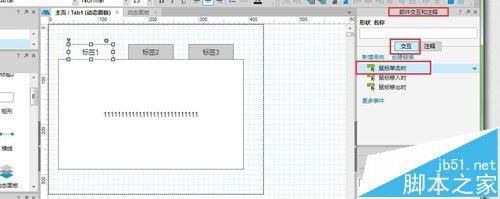
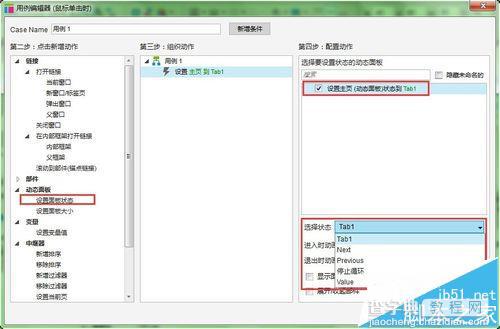
6、添加交互动作,此处以添加单击为例,选中“标签1”,在“部件交互和注释”- “交互” - 双击 “鼠标单击时”弹出窗口,在“动态面板”- 单击“设置面板状态”,在“第四部:配置动作”中勾选“主页(动态面板)”,如需调整标签在“选择状态”中选择,此处我没有添加多个标签,下一步详细讲解,如图:


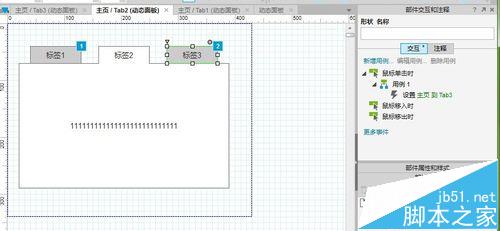
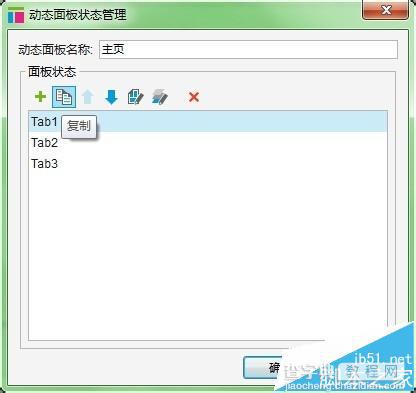
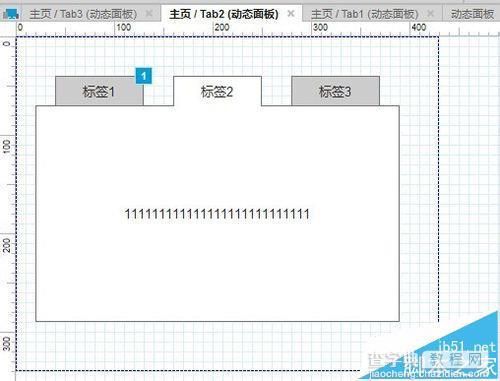
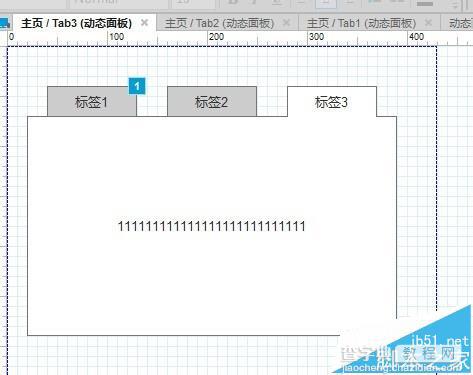
7、类似步骤2,在动态面板编辑界面,右键单击动态面板 - 管理面板状态 -管理面板状态管理,单击选中“Tab1”,点击复制,然后重命名“Tab2”、“Tab3”;重复步骤4和步骤5,修改“标签2”,“标签3”,如图:



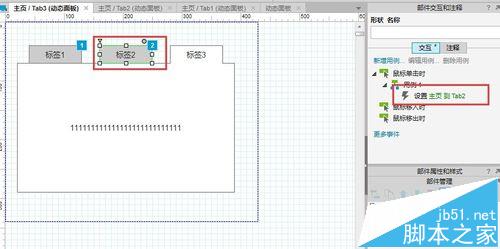
8、重复步骤6,首先在状态“Tab1”中,给“标签2”,“标签3”也添加动作。重复此步骤在装“Tab2”、“Tab3”中,也给“标签2”,“标签3”也添加动作,在这里要提一下,接的修改“标签1”的动作状态调整到“Tab1”,到这一步就完成了。