Axure RP是一款制作高保真原型的工具,其中的母版是一个很重要的功能,它可以复用到很多的页面中,比如网页的顶部导航,左侧的菜单树,底部公司的信息等等。这些重复的部分可以做成母版,然后复用到页面中,这样节省了很多时间,精力以及内存空间。接下来,我来分享怎么使用axure的母版功能。

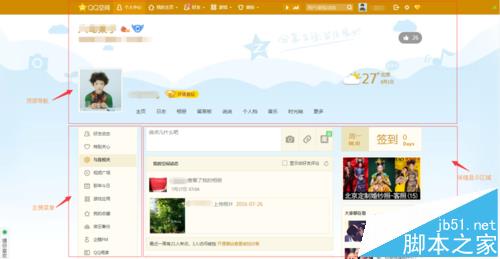
1、下载安装Axure RP,我安装的是Axure RP7.0。然后打开Axure RP,页面左下角的部分就是母版,我这里以QQ空间的页面为例,来做这个例子。QQ空间由三部分组成:顶部的导航,左侧菜单和右边的详细显示界面。其中顶部的导航和左侧的菜单很少变化,所以可以把这两个部分拆出来做成母版,复用到各个页面中。

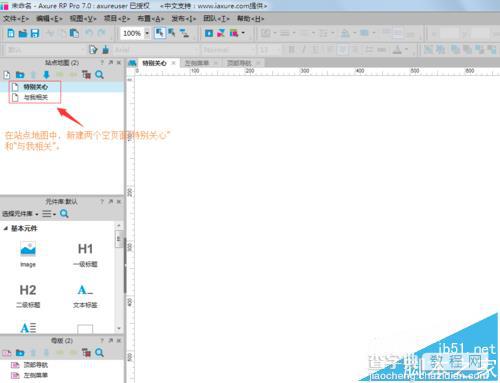
2、点击Axure左下角的母版部分的粉红色+,新建母版。新建两个分别起名叫“顶部导航”和“左侧菜单”。将QQ空间的顶部导航部分截图下来粘贴到“顶部导航”母版中。再将QQ空间的左侧菜单部分截图下来粘贴到“左侧菜单”母版中。保存之后,这两个简单的母版就制作好了。接下来我们就把他们复用到“特别关心”和“与我相关”这两个页面中。

3、在站点地图中新建两个页面,分别取名叫做“特别关心”和“与我相关”,新建好了之后是两个空页面。因为这两个页面中都包含了顶部导航和左侧菜单,所以我们就可以把之前新建好的两个母版“顶部导航”和“左侧菜单”复用到这两个页面中。

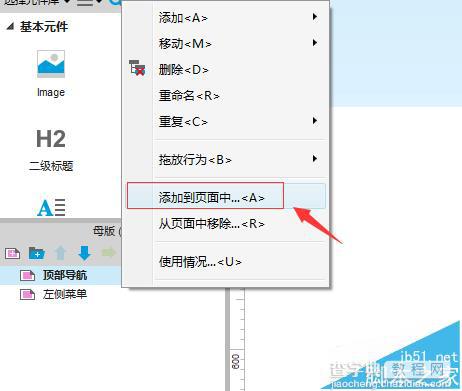
4、鼠标放在“顶部导航”母版上,右击鼠标,在弹出框中选择“添加到页面”,意思就是:要将该母版添加到某些页面中。

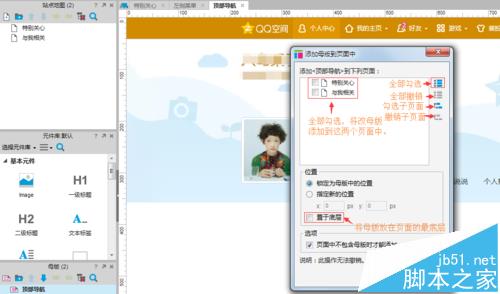
5、在弹出的窗口中,将“特别关心”和“与我相关”页面都勾选上,意思就是要将该母版“顶部导航”添加到这两个页面中。锁定为母板中的位置:母版在页面中的位置,就是母版当前的位置;制定新位置:母版在页面中的位置,由xy轴重新指定;置于底层:改母版将添加到页面的最底层。将“左侧菜单”母版也按照上面的步骤,添加到两个页面中。

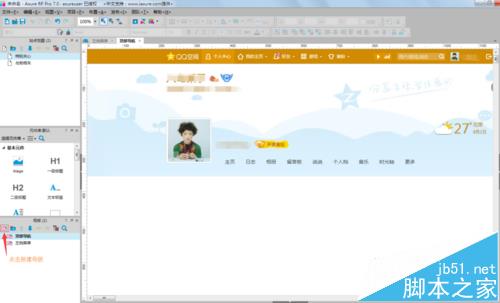
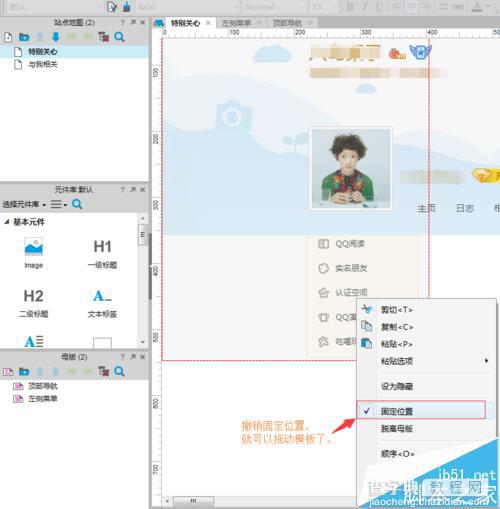
6、打开“特别关心”页面,发现,母版都已经添加到页面中了,但是左侧菜单母版处于页面(0,0)位置,被覆盖了,那是因为我们在选择添加到页面的时候,把位置选成了“锁定为模板中的位置”,而左侧菜单母版的在母版中就是(0,0)所以,添加到页面中就被覆盖了。但是在页面中拖动的时候,发现拖动不了母版,怎么解决呢?我们可以选中被覆盖的母版,右击鼠标撤销“固定位置”,然后将母版拖动到合适的位置,保存就可以了。将“与我相关”页面也按照上面的步骤整理好母版的位置。

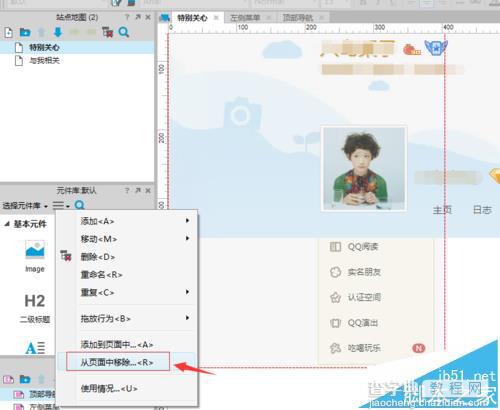
7、如果不小心把母版加错了页面怎么办呢?点击加错了的母版,右击鼠标选择“从页面中移除”就可以选择要移除的页面了。