Axure8怎么制作彩色个性化的按钮?
发布时间:2017-01-04 来源:查字典编辑
摘要:Axure制作的原型当中,按钮是必不可少的页面元素之一,但是用axure中自带的元件,不仅是丑,简直是丑到爆炸,与大部分网站的做法相同,按钮...
Axure制作的原型当中,按钮是必不可少的页面元素之一,但是用axure中自带的元件,不仅是丑,简直是丑到爆炸,与大部分网站的做法相同,按钮都不使用前端的input元件,而大多使用美观好看的图片替代,以达到效果,Axure中,既支持用图片替代,也可以自己用现有元件制作个性化的按钮。
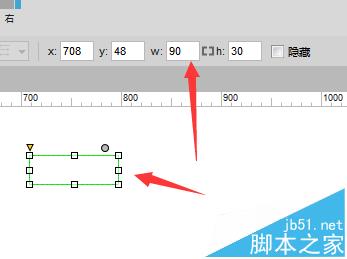
1、首先在页面适当地方添加一个高为30,宽度为90的矩形。

2、对这个矩形进行颜色填充,填充颜色为:199ED8

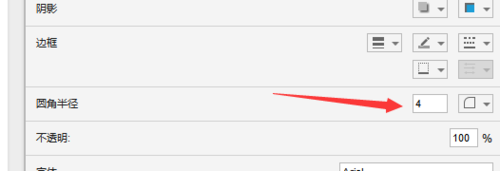
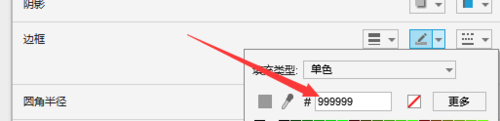
3、将该矩形的圆角半径调整为4;矩形边框颜色调整为999999;



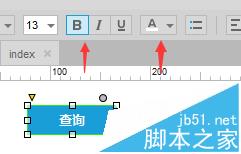
4、双击该矩形,在矩形上面写入查询,而后调节字体,将文字加粗,颜色选为白色

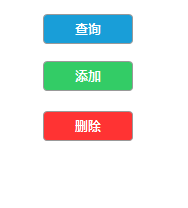
5、在此基础上添加不同的文字,添加不同的背景色,我们就可以用矩形元件做出各种满足要求的按钮来了

注意事项:
也可在按钮处添加图片,组合成新的元件,加到您自己的原价库中


