axure怎么制作动态面板的拖动的原型?
发布时间:2017-01-04 来源:查字典编辑
摘要:在高仿原型中,经常看到高仿原型,模仿微信,微博的对话框,在这里我做一个简单的例子来讲解下如通过动态面板的拖动实现想要的效果的1、在页面添加动...
在高仿原型中,经常看到高仿原型,模仿微信,微博的对话框,在这里我做一个简单的例子来讲解下如通过动态面板的拖动实现想要的效果的

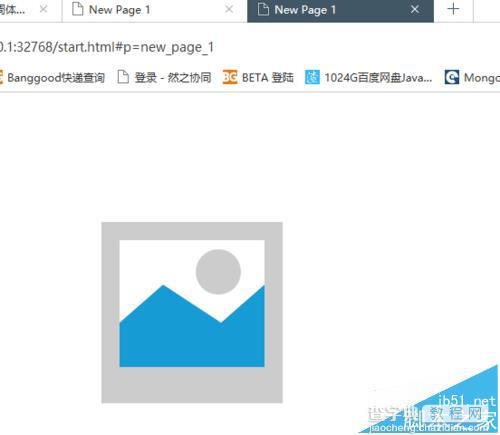
1、在页面添加动态面板,并在该动态面板中添加图片,以作区分

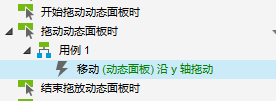
2、再页面1中添加事件:拖动动态面板时,沿y轴移动动态面板

3、此时的效果如图所示

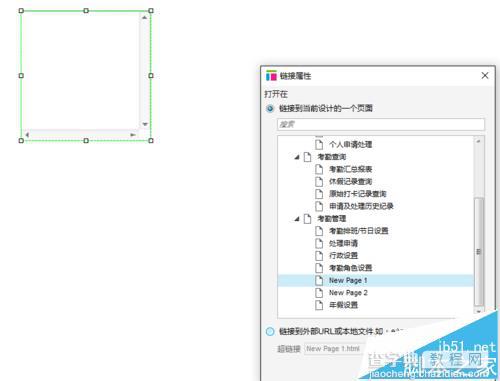
4、此时的图片是可以被鼠标拖拽,上下移动的,新建页面2,在页面2中新增内部框架,内部框架指向页面1

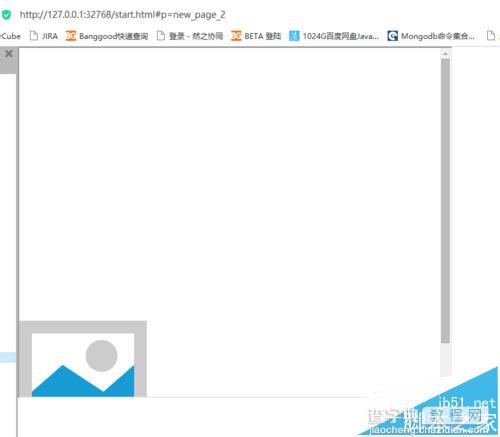
5、调整页面1动态面板位置为0.0,此时再刷新page2的浏览器样式,刷新后即为想要的效果

注意事项:
试想,将图片改为一个个表格后,或者用中继器替代图片后,即为例图1的效果了


