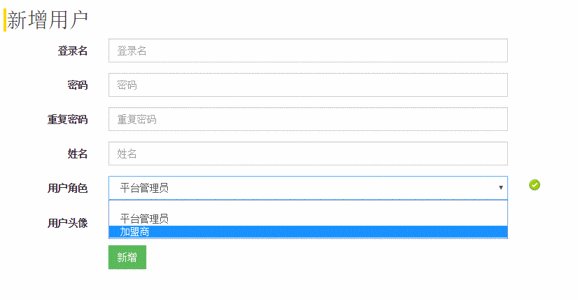
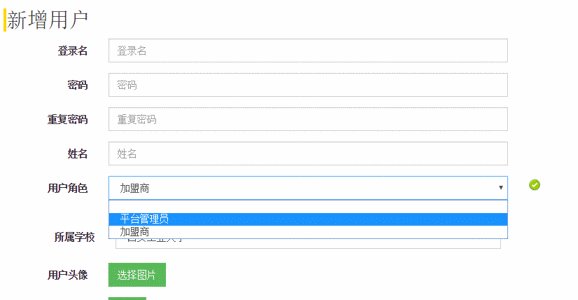
现在的需求是:下拉框中要是选择加盟商让其继续选择学校,要是选择平台管理员则不需要选择学校。隐藏选择下拉列表。
选择枚举值:
/// <summary> /// 平台角色 /// </summary> public enum AdministratorRole { [Display(Name = "平台管理员")] PlatformAdministrator = 1, [Display(Name = "加盟商")] JoiningTrader = 10 }
代码:
<div> @Html.LabelFor(x => x.AdministratorRole, new { @class = "col-sm-2 control-label" }) <div> @Html.EnumDropDownListFor(x => x.AdministratorRole, new { @class = "form-control", onChange = "showSchool(this.value)", placeholder = Html.DisplayNameFor(x => x.AdministratorRole) }) </div> <div> <div>@Html.ValidationMessageFor(x => x.AdministratorRole)</div> </div> </div> <div id="schoolSelect"> @Html.LabelFor(x => x.SchoolId, new { @class = "col-sm-2 control-label" }) <div> @Html.DropDownListFor(x => x.SchoolId, Model.Schools, new { @class = "form-control", placeholder = Html.DisplayNameFor(x => x.SchoolId) }) </div> <div> <div>@Html.ValidationMessageFor(x => x.SchoolId)</div> </div> </div>
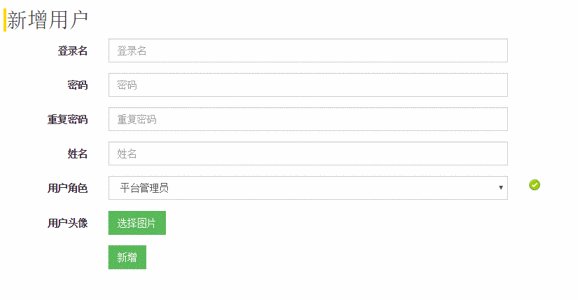
先让学校列表隐藏,style=”display:none”;效果和下图一样。我们利用下拉框的onChange事件来让其执行设定的方法showSchool(),这里面的参数是我们选择的值,this代表的AdministratorRole。
js代码:
<script type="text/javascript"> function showSchool(v){ if (10 == v) { document.getElementById("schoolSelect").style = "display:inline"; } else { document.getElementById("schoolSelect").style = "display:none"; } } </script>
这样就可以了。
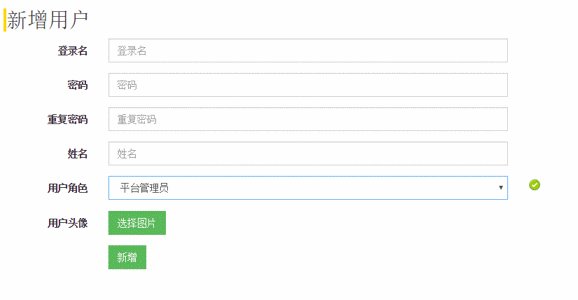
效果:

以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支持查字典教程网!


