微信小程序 布局实例:
下面将会按照以下的顺序介绍:
布局的实现
逻辑的实现
样式的实现
1.布局的实现
最大的布局是view, view布局中包含了:一张图片,文字描述,信息栏和分界线
<> <view> <> <view> <image src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image> </view> <> <text>小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text> <> <view> <view > <image src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image> <text > 22</text> </view> <text >2016.10.29</text> </view> <> <view></view> <> <view> <image src="http://qty83k.creatby.com/materials/origin/640e31829b8776967dedc670b5427d0f_origin.jpg"></image> </view> <> <text>小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物小巧可爱的案头雅物</text> <> <view> <view > <image src="http://qty83k.creatby.com/materials/origin/c5656ef00d38d89eae437c5a9102f8fa_origin.png"></image> <text > 22</text> </view> <text >2016.10.29</text> </view> <> <view></view> </view>
2.逻辑的实现
只是注册了Page界面
Page({ data:{ } })
3.样式的实现
.home-view1样式:display规定最大View布局为弹性布局,justify-content规定内容居中,竖直排列, …
.home-view3样式:display规定了信息栏布局为弹性布局,justify-content规定内容水平平均分配
.home-view4样式:display规定了收藏图片和收藏数的父布局为弹性布局,align-items规定内容在竖直方向居中
.home-image1样式:规定图片的高度
.home-image-heart样式:规定收藏图片的大小
.home-text1样式:规定描述文字的样式,text-align规定文字居中,line-height规定两行文字之间的高度
.home-text-heart样式:规定收藏数的样式,border-radius规定边界圆角
.home-view-line样式:是一条分界线
.bgColor样式:规定收藏数的背景
.home-view1{ display: flex; justify-content: center; flex-direction: column; height: 100%; width: 100%; margin: 6px; } .home-view3{ display: flex; justify-content: space-between; } .home-view4{ display: flex; align-items: center; } .home-image1{ height: 200px; } .home-image-heart{ width: 30px; height: 30px; } .home-text1{ text-align: left; line-height: 25px; margin-top: 6px; margin-right: 6px; color: gray; } .home-text-heart{ width: 22px; height: 22px; margin-left: 10px; border-radius: 20%; pad: 5px; text-align: center; } .home-text-time{ text-align: center; margin-right: 20px; padding-top: 5px; color: gray; } .home-view-line{ width: 100%; height: 6px; margin-top: 5px; background-color: gainsboro; } .bgColor{ background-color: lightblue; opacity: 0.6; }
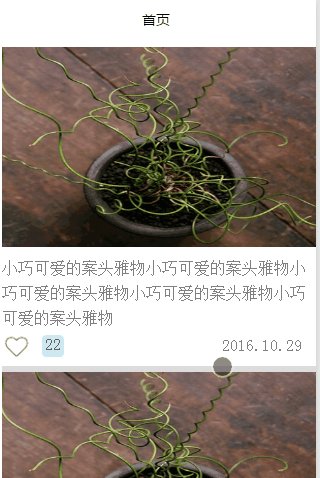
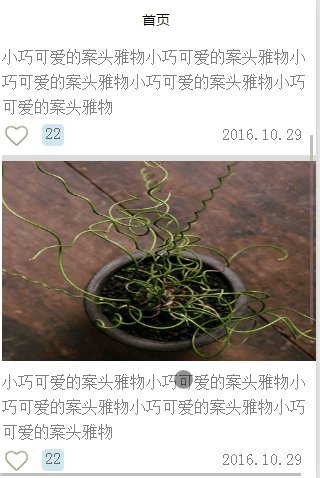
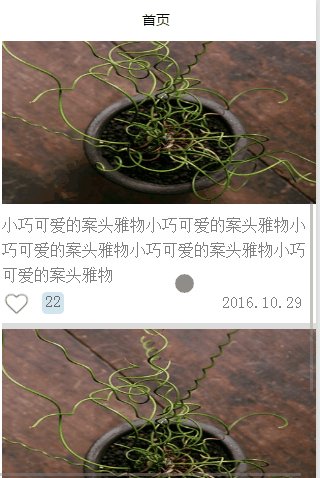
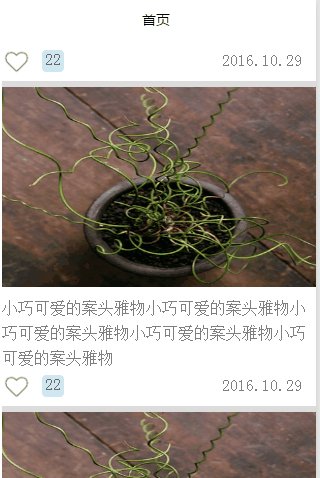
4.效果图

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!


