一、效果展示
普通的三个div

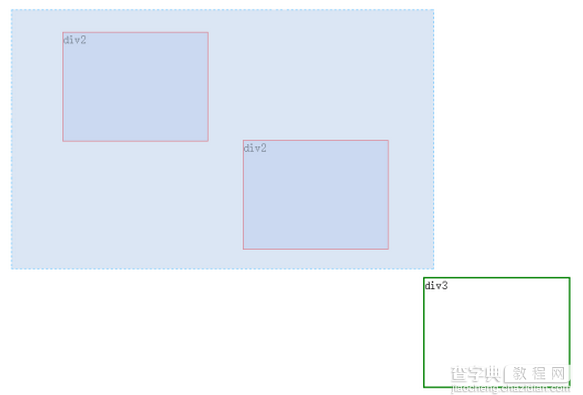
鼠标拖动选中效果

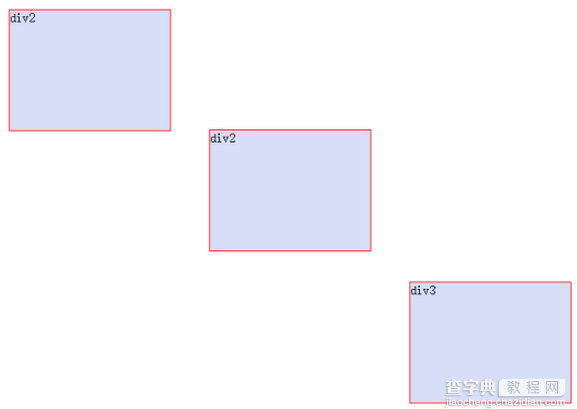
选中所有的div

这样貌似看不出效果,没关系,我们有神奇的gif动画,来一个整体的动画效果感受下。

二、代码实现
整个代码其实也不难,需要用到一个博主自己封装的js文件。
AreaSelect.js
考虑到代码量有点大,并且知乎没有代码折叠功能,所以这里就留一个文件名。等博主抽时间将它开源到github上面去,当然,有需要的朋友也可以直接联系博主,博主免费提供!
引入这个js后,还需要引用jquery和jquery UI相关文件。
<script src="Scripts/jquery-1.10.2.js"></script> <script src="Content/jquery-ui-1.11.4.custom/jquery-ui.js"></script> <link href="Content/jquery-ui-1.11.4.custom/jquery-ui.min.css" rel="stylesheet" /> <script src="Scripts/Common/SelectArea.js"></script>
因为文件之后,然后剩下的就是html和js初始化了
<body> <div id="divCenter"> <div id="div1">div2</div> <div id="div2">div2</div> <div id="div3">div3</div> </div> </body> $(function () { $("#divCenter div").draggable({ scope: "plant", start: function () { startMove(); }, drag: function (event, ui) { MoveSelectDiv(event, ui, $(this).attr("id")); }, }); oRegionSelect = new RegionSelect({ region: '#divCenter div', selectedClass: 'seled', parentId: "divCenter" }); oRegionSelect.select(); });
以上所述是小编给大家介绍的Javascript基于jQuery UI实现选中区域拖拽效果,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


