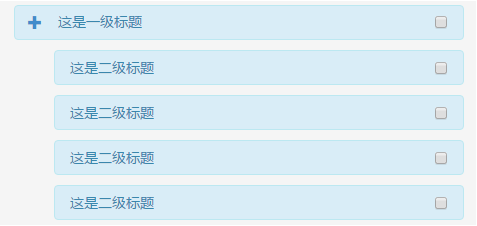
这是我根据bootstrap的折叠设计的树状图显示,只有二级显示,可以用在简单的目录等
右端可以再次修改,显示为滑动块

- 引用部分
<meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - 腾实信绩效管理系统</title> <link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" />
HTML代码
<div> <button type="button" data-toggle="collapse" data-target="#demo1"><span></span></button> <span>这是一级标题</span> <input type="checkbox" name=" pageid" value=""style=" float:right; margin-top:10px"> </div> <div id="demo1"> <div> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value=""> </div> <div> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value=""> </div> <div> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value=""> </div> <div> <span>这是二级标题</span> <input type="checkbox" name=" pageid" value=""> </div> </div>
以上所述是小编给大家介绍的BootStrap树状图显示功能,希望对大家有所帮助,如果大家有任何疑问请给我们留言,小编会及时回复大家的。在此也非常感谢大家对查字典教程网的支持!


