前言
本文介绍的是如何实现json数据可视化,要用到的核心是JSON.stringify这个函数,没想到吧,平时我们只把它用来序列号json数据。
JSON.stringify 函数
将 JavaScript 值转换为 JavaScript 对象表示法 (Json) 字符串。
语法
JSON.stringify(value [, replacer] [, space])
参数
value
必需。 要转换的 JavaScript 值(通常为对象或数组)。
replacer
可选。 用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。 使用返回值而不是原始值。 如果此函数返回 undefined,则排除成员。 根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。 成员的转换顺序与键在数组中的顺序一样。 当 value 参数也为数组时,将忽略 replacer 数组。
space
可选。 向返回值 JSON 文本添加缩进、空格和换行符以使其更易于读取。
如果省略 space,则将生成返回值文本,而没有任何额外空格。
如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格。 如果 space 大于 10,则文本缩进 10 个空格。
如果 space 是一个非空字符串(例如“t”),则返回值文本在每个级别中缩进字符串中的字符。
如果 space 是长度大于 10 个字符的字符串,则使用前 10 个字符。
返回值
一个包含 JSON 文本的字符串。
json数据可视化
我们要用到的就是这第三个参数,它可以指定在生成的字符串中加多少空格,从而生成有一定格式的字符串。生成的字符串我们可以放在<pre>标签中,这样就能很好的显示缩进。然后呢,为了让生成的数据有高亮效果,我们还可以写一个简单的高亮函数。
基本就是这么个原理啦,请看代码实现:
function output(inp) { document.body.appendChild(document.createElement('pre')).innerHTML = inp; } function syntaxHighlight(json) { json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>'); return json.replace(/("(u[a-zA-Z0-9]{4}|[^u]|[^"])*"(s*:)?|b(true|false|null)b|-?d+(?:.d*)?(?:[eE][+-]?d+)?)/g, function (match) { var cls = 'number'; if (/^"/.test(match)) { if (/:$/.test(match)) { cls = 'key'; } else { cls = 'string'; } } else if (/true|false/.test(match)) { cls = 'boolean'; } else if (/null/.test(match)) { cls = 'null'; } return '<span + cls + '">' + match + '</span>'; }); } var obj = { num: 1234, str: '字符串', arr: [1,2,3,4,5,6], obj: { name: 'tom', age: 10, like: ['a', 'b'] } }; var str = JSON.stringify(obj, undefined, 4); output(syntaxHighlight(str));
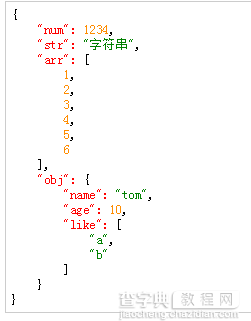
最终生成的效果就是这样的:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。


