关于日历控件,我做了好多次尝试,一直致力于开发一款简单易用的日历控件。我的想法是争取在引用这个控件后,用一行js代码就能做出一个日历,若在加点参数,就能自定义外观和功能丰富多彩的日历。Calendar 3.1是我初步满意的一个作品。
日历的常用场景有两种,一种是用在日期选择器里面,比如某个位置需要输入日期,点一下输入框会弹出一个日历以供选择日期;另一种是单纯的显示作用,在页面某个地方显示日历,一般起装饰作用,很多博客首页都会有这种日历。我前面的随笔介绍的都是第一种日历,而今天要介绍的Calendar 3.1是第二种日历。有兴趣的朋友可以去我的github主页上查看,https://github.com/dige1993/calendar.git
首先当然要看的是效果,先看一张素颜:

然后在调用过程中指定若干参数,可以定义出比较漂亮的日历,这里仅仅是演示,上一张红绿配的丑照:

在区域宽度小于200px的时候,会提示无法正常显示日历:

接下来看下这款控件的用法。
首先照例是引用jquery库和calendar-3.1-js,然后准备一个width>=200px的div,高度最好自适应内容,如果这个div的id为test,则只要一句calendar_init($("#test"));就能在div内显示日历了。代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Calendar 3.1</title> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/calendar-3.1.js"></script> <script type="text/javascript"> $(document).ready(function(e) { calendar_init($("#test"));//在id=test的DIV中显示日历 }); </script> <style> #test { width:200px; height:auto; overflow:hidden; border:solid 1px; margin-bottom:20px; } </style> </head> <body> <div id="test"></div> </body> </html>
以上就是素颜效果的代码,如果还想自定义UI,可以在调用calendar_init()时加上第二个参数。浓妆照的代码如下:
calendar_init($("#test"),{ title_color:"yellow", title_bg_color:"red", day_color:"brown", day_bg_color:"green", date_bg_color:"pink", date_color:"blue", date_active_color:"red" });
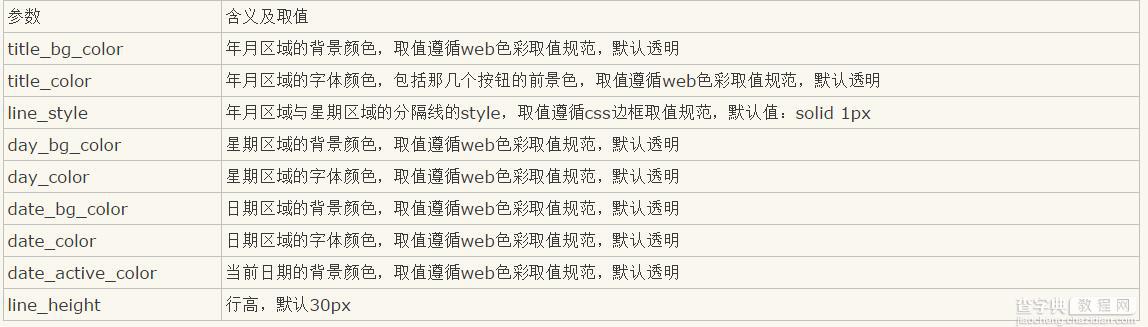
calendar_init函数的第二个参数是可选项,类型是包含键值对的对象,下面用表格介绍下这个参数的每个键的含义及其取值:

calendar_init函数的第一个参数是必需项,用于指示在哪个容器里面显示日历。如果容器的宽度小于200px, 还会出现上面第3张图里面的错误提示。更多内容呢,请访问我的github主页:https://github.com/dige1993/calendar.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。


